Голосование
Какую CMS Вы предпочитаете
AtomX
Fapos CMS
Drunya CMS
Топ новостей
- Генератор аватарок в стиле пиксель-арт
- Скачать Fapos CMS 1.1.8 Бесплатно
- Цунами в Японии. Последствия.
- Предварительная инфа о FAPOS 1.1.9. Часть 2
- Описание версии CMS Fapos 0.9.9
- Новая версия Fapos 1.3
- Половина россиян не смогла отличить легальный контент
- Что есть Fapos CMS
- Убийца Apache у вас на пороге
- Открытое тестирование Fapos 0.9.9
Последние комментарии
Топ пользователей
Сайты на AtomX CMS
И так, из предыдущих статей мы уже знаем как посылать запросы, получать данные, формировать заголовки и даже проходить авторизацию при помощи CURL. Но один вопрос все еще открыт. Как автоматизировать процесс? Вот об этом я и хотел написать в этой части статьи. За пример возьмем обычный запрос с использованием библиотеки CURL
Если запрос будет удачным и страница существует, мы получим ее код HTML. Теперь для автоматизации процесса парсинга нам необходимо определиться с тем что
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<?php //устанавливаем что будем посылать
$reguestParams = 'var=value&var2=value2';
//инициализируем сеанс
$ch = curl_init('http://target.com');
//устанавливаем параметры
curl_setopt($ch, CURLOPT_HEADER, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//говорим что мы собираемся передавать данные и что именно передавать
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $reguestParams);
//делаем запрос
$responseData = curl_exec($ch);
//закрываем сеанс
curl_close($ch);?>
Если запрос будет удачным и страница существует, мы получим ее код HTML. Теперь для автоматизации процесса парсинга нам необходимо определиться с тем что
В предыдущей статье мы остановились на том что научились получать доступ к страницам удаленных сайтов посредством CURL. Для повторения лишь приведу последний пример.
Теперь давайте разберемся как нам получить доступ к странице с авторизацией. Для этого мы должны получить ID сессии и в дальнейшем передавать его при каждом запросе. Это может выглядеть сложно, но на самом деле все намного проще. Сперва мы отправляем POST запрос с логином и паролем, а за тем вытягиваем ID сессии
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<?php //устанавливаем что будем посылать
$reguestParams = 'var=value&var2=value2';
//инициализируем сеанс
$ch = curl_init('http://target.com');
//устанавливаем параметры
curl_setopt($ch, CURLOPT_HEADER, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//говорим что мы собираемся передавать данные и что именно передавать
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $reguestParams);
//делаем запрос
$responseData = curl_exec($ch);
//закрываем сеанс
curl_close($ch);?>
Теперь давайте разберемся как нам получить доступ к странице с авторизацией. Для этого мы должны получить ID сессии и в дальнейшем передавать его при каждом запросе. Это может выглядеть сложно, но на самом деле все намного проще. Сперва мы отправляем POST запрос с логином и паролем, а за тем вытягиваем ID сессии
3394
0
Анимация на JavaScript
Немного раскажу о том как отжеч плавно появляющиеся объекты на JavaScript. В жабаскрипте есть пара функций для поочередного вызова других функций через какой-то промежутовремени. Как бы в цикле. Эти функции setTimeLimit() и setTimeоut().
вот пример функции. Сейчас я объясню что сдесь к чему. И как она анимирует элементы.
[js]
//стартовые значения задержки между периодами и количеством периодов
var wRight = 0;
var wLeft = 0;
var wStep = 10;
var winTimeout = 50;
//var wObj = document.getElementById('test');
//тут перебираем нужный элемент и меняем ему постепено значение прозрачности
function wiOpen(pref) {
prefix = pref;
var wObj = document.getElementById(pref + '_dWin');
wObj.style.display = 'block';
if (wStep > 9) {
if (pref == 'sec') document.getElementById('cat_dWin').style.display = 'none';
else document.getElementById('sec_dWin').style.display = 'none';
}
if (wStep > 0) {
wStep--;
wLeft += 0.1;
wObj.style.opacity = wLeft;
вот пример функции. Сейчас я объясню что сдесь к чему. И как она анимирует элементы.
[js]
//стартовые значения задержки между периодами и количеством периодов
var wRight = 0;
var wLeft = 0;
var wStep = 10;
var winTimeout = 50;
//var wObj = document.getElementById('test');
//тут перебираем нужный элемент и меняем ему постепено значение прозрачности
function wiOpen(pref) {
prefix = pref;
var wObj = document.getElementById(pref + '_dWin');
wObj.style.display = 'block';
if (wStep > 9) {
if (pref == 'sec') document.getElementById('cat_dWin').style.display = 'none';
else document.getElementById('sec_dWin').style.display = 'none';
}
if (wStep > 0) {
wStep--;
wLeft += 0.1;
wObj.style.opacity = wLeft;
В этой статье реч пойдет о том, что называют граберами или парсерами на PHP. На самом деле я всего лишь раскрою технологию, которая очень проста, а превращать ее в парсер или грабер ваше дело. Как я уже сказал, все очень просто. Давай ка разберем что вообще мы хотим сделать, тогда проще будет понять все остальные телодвижения. Чаще всего нам надо получить текст с другого сайта. Для этого нам нужен исходный код страниц, который можно получить с помощью PHP. Самый простой способ это когда мы знаем адрес нужной страницы и просто получаем ее код, например так
Это очень простой способ. Можно скормить скрипту файл с адресами и он их обшарит. В самом скрипте можно вести обработку полученного кода, например вырезать новости или заголовки. Но что делать если сайт требует авторизации или особых заголовков. Сейчас большинство сайтов имеют такую защиту(нормальных сайтов ). Тогда на на помощь приходит curl. Че за хрень, спросят некот
). Тогда на на помощь приходит curl. Че за хрень, спросят некот
1
2
<?php $data = file_get_contents('http://target.com');?>
Это очень простой способ. Можно скормить скрипту файл с адресами и он их обшарит. В самом скрипте можно вести обработку полученного кода, например вырезать новости или заголовки. Но что делать если сайт требует авторизации или особых заголовков. Сейчас большинство сайтов имеют такую защиту(нормальных сайтов
 ). Тогда на на помощь приходит curl. Че за хрень, спросят некот
). Тогда на на помощь приходит curl. Че за хрень, спросят некот
134295
0
Счетчик посещений на PHP
И так, сразу определимся что наш счетчик будет уметь и делать. В этой статье я решил написать ту часть, которая не совсем то и счетчик(о нем я напишу в следующий раз), а скорее скрипт, показывающий кто онлайн. Скрипт будет показывать сколько гостей и сколько пользователей, прошедших авторизацию онлайн.
Так как мы не можем вести контроль в режиме реального времени, нам надо определится в течении какого времени счетчик будет считать пользователя онлайн. Я взял 10 минут...
теперь надо подумать о том куда мы будем писать временную информацию. Можно было бы использовать базы данных, но для такой задачи это по меньшей мере не разумно. По-этому мы будем писать в файл. Допустим наш файл для счетчика пользователей онлайн будет называться online.da.
Теперь код с подробными комментами
Так как мы не можем вести контроль в режиме реального времени, нам надо определится в течении какого времени счетчик будет считать пользователя онлайн. Я взял 10 минут...
1
2
<?php $time_on_line = 10;?>
теперь надо подумать о том куда мы будем писать временную информацию. Можно было бы использовать базы данных, но для такой задачи это по меньшей мере не разумно. По-этому мы будем писать в файл. Допустим наш файл для счетчика пользователей онлайн будет называться online.da.
1
2
<?php $path = 'online.da';?>
Теперь код с подробными комментами
1
2
3
<?php $time_on_line = 10;
$path = 'online.da';
//два массива, для гостей и пользователей?>
4948
0
Нам не страшен XSS
Собственно, если кто не в курсе, XSS - это межсайтовый скриптинг (Cross Site Scripting), но так как аббревиатура "CSS" уже занята, данный вид уязвимостей был окрещен XSS. Но так как я сейчас рассказал расказывают везде, а хотелось бы преподнести все еще проще и понятней, да так что бы человек далекий от премудростей сайтостроения и программирования понял, что же это такое и нахрен о нем вообще писать. Ну что же, какой тяжелой бы не оказалась ноша, которую я на себя взвалил, я постараюсь донести ее до конца с гордым лицом....и легкой ухмылкой
Теория в примерах
По сути XSS - это запуск некоего скрипта на целевом сайте. Этот скрипт обычно находится на другом сервере и о том что его можно запутить хозяин целевого сайта не подозревает, но иногда этого и не приходиться делать, так как можно просто отправить некий код во входящих данных и он будет выполнен. Рассмотрим примеры с BB кодами.
Некоторое время назад, в одном из всемирно известных движках была обн

Теория в примерах
По сути XSS - это запуск некоего скрипта на целевом сайте. Этот скрипт обычно находится на другом сервере и о том что его можно запутить хозяин целевого сайта не подозревает, но иногда этого и не приходиться делать, так как можно просто отправить некий код во входящих данных и он будет выполнен. Рассмотрим примеры с BB кодами.
Некоторое время назад, в одном из всемирно известных движках была обн
12785
1
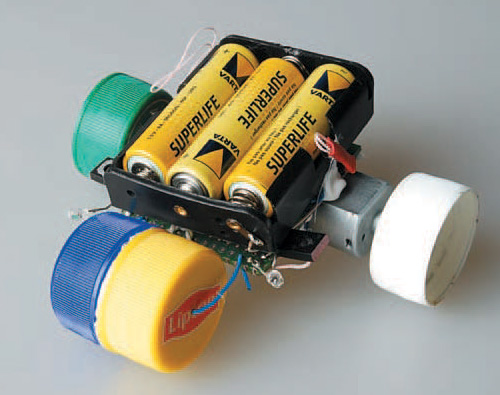
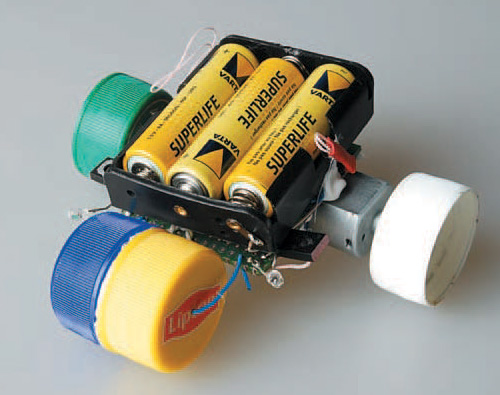
Робот из хлама за 20 минут
Многие из тех, кто имеет дело с вычислительной техникой, мечтают собрать своего робота. Хотят, чтобы это устройство выполняло какие-то обязанности по дому, к примеру: приносило пиво. И сразу берутся за создание наисложнейшего робота, однако зачастую быстро разочаровываются в результатах. Своего первого робота, который должен был делать уйму всего, мы так и не довели до ума. Поэтому лучше начинать с простого, постепенно усложняя своего зверя. Сейчас мы поведаем тебе, как из подручных средств можно создать простейшего робота, который будет самостоятельно передвигаться по твоей квартире.

Концепция
Мы поставили перед собой задачу сделать робота из подручных средств за 15 минут. Обычно подобные поделки конструируются годами. Народ по нескольку месяцев бегает по магазинам в поисках нужной шестеренки. Но мы сразу осознали: это не наш путь! Мы будем использовать в конструкции робота только такие детали,

Концепция
Мы поставили перед собой задачу сделать робота из подручных средств за 15 минут. Обычно подобные поделки конструируются годами. Народ по нескольку месяцев бегает по магазинам в поисках нужной шестеренки. Но мы сразу осознали: это не наш путь! Мы будем использовать в конструкции робота только такие детали,
5279
0
ДЕЛАЕМ САЙТ С НУЛЯ
В это статье я расскажу как создать сайт своими руками
Абсолютно с нуля...
В этой статье мы постараемся пройти с Вами весь путь от начала и до конца, обсолютно с нуля создать сайт своими руками. В данной статье будет рассматриваться не создание сайта на бесплатном хостинге с шаровым доменом третьего уровня, а то, как создать полноценный сайт. Но не стоит отчаиваться, если вы не располагаете 5 долларами (именно столько стоит самый дешевый домен плюс хостинг на месяц), эти знания будут все равно Вам полезны.
Для начала,давайте разобьем задачу на более мелкие. Для создания сайта нам понадобиться хостинг и домен, для того, что бы на наш сайт могли попасть по определенному адресу. Но что увидят люди попав на наш сайт? Пустоту. Ошибку. Да, ведь мы ничего не сделали. Точнее, мы не сделали ничего, что можно увидеть. Следующим, с чем нам придеться столкнуться, это дизайн и контент. Подведем итог - для создания сайта, нам необходимо:
* Хостинг
* Домен
* Дизайн
Абсолютно с нуля...
В этой статье мы постараемся пройти с Вами весь путь от начала и до конца, обсолютно с нуля создать сайт своими руками. В данной статье будет рассматриваться не создание сайта на бесплатном хостинге с шаровым доменом третьего уровня, а то, как создать полноценный сайт. Но не стоит отчаиваться, если вы не располагаете 5 долларами (именно столько стоит самый дешевый домен плюс хостинг на месяц), эти знания будут все равно Вам полезны.
Для начала,давайте разобьем задачу на более мелкие. Для создания сайта нам понадобиться хостинг и домен, для того, что бы на наш сайт могли попасть по определенному адресу. Но что увидят люди попав на наш сайт? Пустоту. Ошибку. Да, ведь мы ничего не сделали. Точнее, мы не сделали ничего, что можно увидеть. Следующим, с чем нам придеться столкнуться, это дизайн и контент. Подведем итог - для создания сайта, нам необходимо:
* Хостинг
* Домен
* Дизайн
Сейчас online: 51. Зарегистрированных: 0. Гостей: 51.

AtomX 2.8 Beta - Новая версия бесплатной CMS
AtomX 2.8 Beta - Новая версия бесплатной CMS
Программирование - что может быть проще.
Программирование - что может быть проще.
AtomX 2.8 Beta - Новая версия бесплатной CMS
AtomX 2.8 Beta - Новая версия бесплатной CMS
Написание простого вируса в блокноте
Что такое API и для чего они нужны
Классы в PHP для чайников
Написание простого вируса в блокноте