Ответить
фон да, а элементы в папке sys\img
Добавлено 2010.11.01 23-37
Раздвижное меню
вставляем код в нужное вам место, изменяем названия и пути...
при наведении мышки на кнопку со стрелкой она автоматом разворачивается в низ... если убираем она сварачиваеться...

 Весьма круто. BlackArchangel, спасибо за такие уроки чтоли
Весьма круто. BlackArchangel, спасибо за такие уроки чтоли
да не за что 
Добавлено 2010.11.02 17-06
Раздвижное меню 2
архивчик с гламурными рисунками распаковываем в корень сайта и понеслась...
теперь закапаемся еще больше в дебри
в панике ищем дебри а точнее CSS...
если не жутко еще то продолжим суем в страничку после head эту хрень что ниже
суем в страничку после head эту хрень что ниже
дальше... а эту хрень суем там де хотим меню, и как выше написано заменяем названия и пути...
и вот оно чудо нано технологий ===> фиксированное меню которое открывается и закрывается только от нажатия ...

Добавлено 2010.11.02 23-55

Добавлено 2010.11.21 19-52
КОГО ЗАИНТЕРЕСОВАЛО ПИШЕМ....
 фотоальбомчик однако...
фотоальбомчик однако...

1 2
легкое изменение дизайна и кнопок
Отправлено: 31 Окт 2010#1
Сдеся выкладывать буду то что 100% работает и проверенно на моем сайте
самый простой способ изменения фона, дизайна и кнопок ...
Буду тута первым в данный момент все ровно занимаюсь под гоном дизайна, и изменением модулей так что бу советовать
в данный момент все ровно занимаюсь под гоном дизайна, и изменением модулей так что бу советовать 
ну по порядку самый простой способ изменения фона, дизайна и кнопок ... после установки движка на сервер имеем примерно такой вид пути, траля-ля fapos.dm\www\sys\img в общем нас интересует папка SYS и в ней папка IMG в которой находятся графические элементы дизайна, фона (фон сайта такой путь /template/вашдиз/img) ,кнопок, смайликов и прочего... заменяем нужный элемент на свой с таким же названием и расширением и аля без кода и прочего получаем изменение дизайна ... вполне быстро и удобно можно изменить или сделать свой дизайн...
Добавлено 2010.11.01 01-44
Горизонтальное меню
в CSS вставляем код
а этот код вставляем там где хотим менюху
<!--Горизонтальное меню --> советую использовать для ограничения видимости кода, т.к. потом не путаться что и куда вы всунули...
самый простой способ изменения фона, дизайна и кнопок ...
Буду тута первым
 в данный момент все ровно занимаюсь под гоном дизайна, и изменением модулей так что бу советовать
в данный момент все ровно занимаюсь под гоном дизайна, и изменением модулей так что бу советовать 
ну по порядку самый простой способ изменения фона, дизайна и кнопок ... после установки движка на сервер имеем примерно такой вид пути, траля-ля fapos.dm\www\sys\img в общем нас интересует папка SYS и в ней папка IMG в которой находятся графические элементы дизайна, фона (фон сайта такой путь /template/вашдиз/img) ,кнопок, смайликов и прочего... заменяем нужный элемент на свой с таким же названием и расширением и аля без кода и прочего получаем изменение дизайна ... вполне быстро и удобно можно изменить или сделать свой дизайн...
Добавлено 2010.11.01 01-44
Горизонтальное меню
в CSS вставляем код
Code:
<!--Горизонтальное меню 1-->
#menu_3xxx {font-size: 0.85em; height:3.2em; color: #000;
text-align:center; background: url('http://forucoz.com/img/menu/original.png');
font-size:8pt;}
#menu_3xxx div {margin: auto;}
#menu_3xxx span {float:left; color: #999; background: url('/img/menu/hover.png'); padding: 11px 18px;}
#menu_3xxx a {display:block; float:left; color: #e8e8e8; background:
url('http://forucoz.com/img/menu/original.png'); text-align:center;
padding: 10px 18px;text-decoration: none;}
#menu_3xxx a:hover {color: #d9f1f2; background: url('http://forucoz.com/img/menu/hover.png'); padding: 11px 18px;}
<!--Горизонтальное меню 2-->
#menu_3xxx {font-size: 0.85em; height:3.2em; color: #000;
text-align:center; background: url('http://forucoz.com/img/menu/original.png');
font-size:8pt;}
#menu_3xxx div {margin: auto;}
#menu_3xxx span {float:left; color: #999; background: url('/img/menu/hover.png'); padding: 11px 18px;}
#menu_3xxx a {display:block; float:left; color: #e8e8e8; background:
url('http://forucoz.com/img/menu/original.png'); text-align:center;
padding: 10px 18px;text-decoration: none;}
#menu_3xxx a:hover {color: #d9f1f2; background: url('http://forucoz.com/img/menu/hover.png'); padding: 11px 18px;}
<!--Горизонтальное меню 2-->
а этот код вставляем там где хотим менюху
Code:
<!--Горизонтальное меню 1-->
<div id="menu_3xxx"><div>
<a href="#" title="xxxxx">xxxxx</a>
<a href="/forum" title="xxxxx">xxxxx</a>
<a href="/forum/0-0-1-34" title="xxxxx">xxxxx</a>
<a href="/load/scripts_for_ucoz/1" title="xxxxx">xxxxx</a>
<a href="/load/shablony_for_ucoz/2" title="xxxxx">xxxxx</a>
<a href="/load/ikonki_for_ucoz/3" title="xxxxx">xxxxx</a>
<a href="/load/soft_for_vebmaster/4" title="xxxxx">xxxxx</a>
<a href="/load/stati_for_vebmaster/5" title="xxxxx">xxxxx</a>
<a href="/forum/22-6749-1" title="xxxxx">xxxxx</a>
</div></div>
<!--Горизонтальное меню 2-->
<div id="menu_3xxx"><div>
<a href="#" title="xxxxx">xxxxx</a>
<a href="/forum" title="xxxxx">xxxxx</a>
<a href="/forum/0-0-1-34" title="xxxxx">xxxxx</a>
<a href="/load/scripts_for_ucoz/1" title="xxxxx">xxxxx</a>
<a href="/load/shablony_for_ucoz/2" title="xxxxx">xxxxx</a>
<a href="/load/ikonki_for_ucoz/3" title="xxxxx">xxxxx</a>
<a href="/load/soft_for_vebmaster/4" title="xxxxx">xxxxx</a>
<a href="/load/stati_for_vebmaster/5" title="xxxxx">xxxxx</a>
<a href="/forum/22-6749-1" title="xxxxx">xxxxx</a>
</div></div>
<!--Горизонтальное меню 2-->
<!--Горизонтальное меню --> советую использовать для ограничения видимости кода, т.к. потом не путаться что и куда вы всунули...
Отредактировано автором 1 Ноя 2010
Отправлено: 1 Ноя 2010#4
Очень хорошо что началась такая деятелность. Правда изначально фон находится в папке картинок дизайна в папке /template/вашдиз/img
Так же если что отвечу тоже на вопросы тут, если возникнут
Так же если что отвечу тоже на вопросы тут, если возникнут

Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 1 Ноя 2010#5
Цитата
фон находится в папке картинок дизайна в папке /template/вашдиз/img
Добавлено 2010.11.01 23-37
Раздвижное меню
вставляем код в нужное вам место, изменяем названия и пути...
Code:
<!--Раздвижное меню 1-->
<style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(http://csfortuna.pp.ru/images/15.bmp);
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333 url("http://csfortuna.pp.ru/images/menu.png") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
</style>
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 180px; /* Width of Menu Items */
border-bottom: 1px solid #212121;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url();
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<SPAN class="blockmenu">
<a href="$HOME_PAGE_LINK$"><font color=#FF8C00>Г</font>лавная</a>
<a href="/forum"><font color=#FF8C00>Ф</font>орум</a>
<a href="/load"><font color=#FF8C00>Ф</font>айлы</a>
<a href="/gb"><font color=#FF8C00>Б</font>аннеробмен</a>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Counter-Strike ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>П</font>атчи</a>
<a href="Ваша ссылка"><font color=#FF8C00>М</font>оды</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>оты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Г</font>отовые сервера</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Counter-Strike</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Ucoz ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>аблоны</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>крипты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апки</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для форума</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для групп</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Photoshop ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>исти</a>
<a href="Ваша ссылка"><font color=#FF8C00>P</font>SD</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>тили</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>рифты</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>И</font>зготовление ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>А</font>ватарок</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>аннеров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ю</font>зербаров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апок</a>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>артинок</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Web-Мастера ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>В</font>ход в нашу почту</a>
<a href="Ваша ссылка"><font color=#FF8C00>Р</font>егистрация доменнов</a>
<a href="Ваша ссылка"><b><span style="color: red !important;"><u>Раздача icq номеров</u></span></b></a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>О</font>стальное ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Игры</a>
<a href="Ваша ссылка"><font color=#FF8C00>S</font>oft</a>
</ul>
</SPAN>
<!--Раздвижное меню 2-->
<style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url(http://csfortuna.pp.ru/images/15.bmp);
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333 url("http://csfortuna.pp.ru/images/menu.png") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
</style>
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 180px; /* Width of Menu Items */
border-bottom: 1px solid #212121;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url();
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<SPAN class="blockmenu">
<a href="$HOME_PAGE_LINK$"><font color=#FF8C00>Г</font>лавная</a>
<a href="/forum"><font color=#FF8C00>Ф</font>орум</a>
<a href="/load"><font color=#FF8C00>Ф</font>айлы</a>
<a href="/gb"><font color=#FF8C00>Б</font>аннеробмен</a>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Counter-Strike ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>П</font>атчи</a>
<a href="Ваша ссылка"><font color=#FF8C00>М</font>оды</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>оты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Г</font>отовые сервера</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Counter-Strike</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Ucoz ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>аблоны</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>крипты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апки</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для форума</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для групп</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Photoshop ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>исти</a>
<a href="Ваша ссылка"><font color=#FF8C00>P</font>SD</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>тили</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>рифты</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>И</font>зготовление ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>А</font>ватарок</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>аннеров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ю</font>зербаров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апок</a>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>артинок</a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Web-Мастера ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>В</font>ход в нашу почту</a>
<a href="Ваша ссылка"><font color=#FF8C00>Р</font>егистрация доменнов</a>
<a href="Ваша ссылка"><b><span style="color: red !important;"><u>Раздача icq номеров</u></span></b></a>
</ul>
</SPAN>
<img src="http://csfortuna.pp.ru/images/hr.png"><br>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>О</font>стальное ↓</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Игры</a>
<a href="Ваша ссылка"><font color=#FF8C00>S</font>oft</a>
</ul>
</SPAN>
<!--Раздвижное меню 2-->
при наведении мышки на кнопку со стрелкой она автоматом разворачивается в низ... если убираем она сварачиваеться...

Отредактировано автором 1 Ноя 2010
Отправлено: 2 Ноя 2010#6
 Весьма круто. BlackArchangel, спасибо за такие уроки чтоли
Весьма круто. BlackArchangel, спасибо за такие уроки чтолиЯ горжусь тем, что создал . И люблю нашу команду)
Отправлено: 2 Ноя 2010#7
Цитата
Весьма круто. BlackArchangel, спасибо за такие уроки чтоли

Добавлено 2010.11.02 17-06
Раздвижное меню 2
архивчик с гламурными рисунками распаковываем в корень сайта и понеслась...
теперь закапаемся еще больше в дебри

в панике ищем дебри а точнее CSS...
Code:
<!--Раздвижное меню 1-->
.glossymenu{
margin: 5px 0;
padding: 0;
width: 178px; /*width of menu*/
border: 1px solid #000000;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: black url(http://ucozon.ru/SCRIN6/menu/1/menuh.png);
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #808080;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #808080;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url(http://ucozon.ru/SCRIN6/menu/1/menuo.png);
color:#ff0000; background-position:100% -32px; text-shadow:0px 0px 5px #ff0000;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url(http://ucozon.ru/SCRIN6/menu/1/body.png);
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #000000;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #808080;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url(http://ucozon.ru/SCRIN6/menu/1/menuo.png);
color:#ff0000; background-position:100% -32px; text-shadow:0px 0px 5px #ff0000;
}
<!--Раздвижное меню 2-->
.glossymenu{
margin: 5px 0;
padding: 0;
width: 178px; /*width of menu*/
border: 1px solid #000000;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: black url(http://ucozon.ru/SCRIN6/menu/1/menuh.png);
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #808080;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #000000;
border-bottom: 1px solid #000000;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #808080;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url(http://ucozon.ru/SCRIN6/menu/1/menuo.png);
color:#ff0000; background-position:100% -32px; text-shadow:0px 0px 5px #ff0000;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url(http://ucozon.ru/SCRIN6/menu/1/body.png);
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #000000;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #808080;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url(http://ucozon.ru/SCRIN6/menu/1/menuo.png);
color:#ff0000; background-position:100% -32px; text-shadow:0px 0px 5px #ff0000;
}
<!--Раздвижное меню 2-->
если не жутко еще то продолжим
 суем в страничку после head эту хрень что ниже
суем в страничку после head эту хрень что ниже Code:
<!--Скрипт Раздвижное меню 1-->
<script type="text/javascript" src="http://ucozon.ru/menu_files/new/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="http://ucozon.ru/menu_files/new/ddaccordion.js"></script>
<script type="text/javascript" src="http://ucozon.ru/SCRIN6/menu/1/close.js"></script>
<!--Скрипт Раздвижное меню 2-->
<script type="text/javascript" src="http://ucozon.ru/menu_files/new/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="http://ucozon.ru/menu_files/new/ddaccordion.js"></script>
<script type="text/javascript" src="http://ucozon.ru/SCRIN6/menu/1/close.js"></script>
<!--Скрипт Раздвижное меню 2-->
дальше... а эту хрень суем там де хотим меню, и как выше написано заменяем названия и пути...
Code:
<!--Раздвижное меню 1-->
<div class="glossymenu">
<a headerindex="0h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Основ. раздел<span class="accordsuffix">
<img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="0c" class="submenu">
<ul>
<li><a href="/">Главная страничка</a>
</li><li><a href="/load/">Файловый архив</a></li>
<li><a href="javascript://" onclick="openLayerB('LoadFileBody',0,'/xml/loadfile.xml','Загрузить файл/изображение',590,440,'1');return false;">Файлообменник</a></li>
<li><a href="/board">Онлайн фильмы</a></li>
<li><a href="/stuff/">Онлайн музыка</a></li>
<li><a href="/index/nashi_koshelki/0-11">Наши кошельки</a></li>
<li><a href="/blog">Мониторинг</a></li>
<li><a href="/dir" style="text-shadow: 0px 0px 5px rgb(128, 128, 128);">Топ сайтов</a></li>
<li><a href="/gb/">Гостевая</a></li>
<li><a href="/news/">Новости</a></li>
<li><a href="/photo/">Галерея</a></li>
<li><a href="/index/0-8">Теги</a></li>
</ul>
</div>
<a headerindex="2h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Игровое TV<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="2c" class="submenu">
<ul>
<li><a href="/index/0-13">CyberArena</a></li>
<li><a href="/index/0-9">Первый игровой</a></li>
</ul>
</div>
<a headerindex="4h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Скачать скины<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="4c" class="submenu">
<ul>
<li><a href="/load/79">Скины для ICQ</a></li>
<li><a href="/load/80">Скины для AIMP</a></li>
<li><a href="/load/81">Скины для Opera</a></li>
<li><a href="/load/82">Скины для Winamp</a></li>
</ul>
</div>
<a headerindex="5h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Скачать игры<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="5c" class="submenu">
<ul>
<li><a href="/load/71">Игры для PC</a></li>
<li><a href="/load/73">Игры для PSP</a></li>
<li><a href="/load/74">Игры для Xbox</a></li>
</ul>
</div>
<a headerindex="6h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Все для uCoz<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="6c" class="submenu">
<ul>
<li><a href="/load/12">Шапки</a></li>
<li><a href="/load/11">Шаблоны</a></li>
<li><a href="/load/15">Рипы от нас</a></li>
<li><a href="/load/13">Иконки групп</a></li>
<li><a href="/load/14">Иконки форума</a></li>
</ul>
</div>
<a headerindex="9h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Все для CS:CZ<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="9c" class="submenu">
<ul>
<li><a href="/load/23">Модели игроков</a></li>
<li><a href="/load/38">Скачать игру</a></li>
<li><a href="/load/39">Темы меню</a></li>
<li><a href="/load/40">Спрайты</a></li>
<li><a href="/load/41">Карты</a></li>
<li><a href="/load/42">Ключи</a></li>
</ul>
</div>
<a headerindex="10h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Все для Photoshop<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="10c" class="submenu">
<ul>
<li><a href="/load/53">Кисти</a></li>
<li><a href="/load/54">Стили</a></li>
<li><a href="/load/55">Рамки</a></li>
<li><a href="/load/57">Другое</a></li>
<li><a href="/load/58">Шрифты</a></li>
<li><a href="/load/59">Градиенты</a></li>
</ul>
</div>
<!--Раздвижное меню 2-->
<div class="glossymenu">
<a headerindex="0h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Основ. раздел<span class="accordsuffix">
<img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="0c" class="submenu">
<ul>
<li><a href="/">Главная страничка</a>
</li><li><a href="/load/">Файловый архив</a></li>
<li><a href="javascript://" onclick="openLayerB('LoadFileBody',0,'/xml/loadfile.xml','Загрузить файл/изображение',590,440,'1');return false;">Файлообменник</a></li>
<li><a href="/board">Онлайн фильмы</a></li>
<li><a href="/stuff/">Онлайн музыка</a></li>
<li><a href="/index/nashi_koshelki/0-11">Наши кошельки</a></li>
<li><a href="/blog">Мониторинг</a></li>
<li><a href="/dir" style="text-shadow: 0px 0px 5px rgb(128, 128, 128);">Топ сайтов</a></li>
<li><a href="/gb/">Гостевая</a></li>
<li><a href="/news/">Новости</a></li>
<li><a href="/photo/">Галерея</a></li>
<li><a href="/index/0-8">Теги</a></li>
</ul>
</div>
<a headerindex="2h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Игровое TV<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="2c" class="submenu">
<ul>
<li><a href="/index/0-13">CyberArena</a></li>
<li><a href="/index/0-9">Первый игровой</a></li>
</ul>
</div>
<a headerindex="4h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Скачать скины<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="4c" class="submenu">
<ul>
<li><a href="/load/79">Скины для ICQ</a></li>
<li><a href="/load/80">Скины для AIMP</a></li>
<li><a href="/load/81">Скины для Opera</a></li>
<li><a href="/load/82">Скины для Winamp</a></li>
</ul>
</div>
<a headerindex="5h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Скачать игры<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="5c" class="submenu">
<ul>
<li><a href="/load/71">Игры для PC</a></li>
<li><a href="/load/73">Игры для PSP</a></li>
<li><a href="/load/74">Игры для Xbox</a></li>
</ul>
</div>
<a headerindex="6h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Все для uCoz<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="6c" class="submenu">
<ul>
<li><a href="/load/12">Шапки</a></li>
<li><a href="/load/11">Шаблоны</a></li>
<li><a href="/load/15">Рипы от нас</a></li>
<li><a href="/load/13">Иконки групп</a></li>
<li><a href="/load/14">Иконки форума</a></li>
</ul>
</div>
<a headerindex="9h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Все для CS:CZ<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="9c" class="submenu">
<ul>
<li><a href="/load/23">Модели игроков</a></li>
<li><a href="/load/38">Скачать игру</a></li>
<li><a href="/load/39">Темы меню</a></li>
<li><a href="/load/40">Спрайты</a></li>
<li><a href="/load/41">Карты</a></li>
<li><a href="/load/42">Ключи</a></li>
</ul>
</div>
<a headerindex="10h" class="menuitem submenuheader " href="/"><span class="accordprefix"></span>Все для Photoshop<span class="accordsuffix"><img src="http://ucozon.ru/SCRIN6/menu/1/open.png" class="statusicon"></span></a>
<div style="display: none;" contentindex="10c" class="submenu">
<ul>
<li><a href="/load/53">Кисти</a></li>
<li><a href="/load/54">Стили</a></li>
<li><a href="/load/55">Рамки</a></li>
<li><a href="/load/57">Другое</a></li>
<li><a href="/load/58">Шрифты</a></li>
<li><a href="/load/59">Градиенты</a></li>
</ul>
</div>
<!--Раздвижное меню 2-->
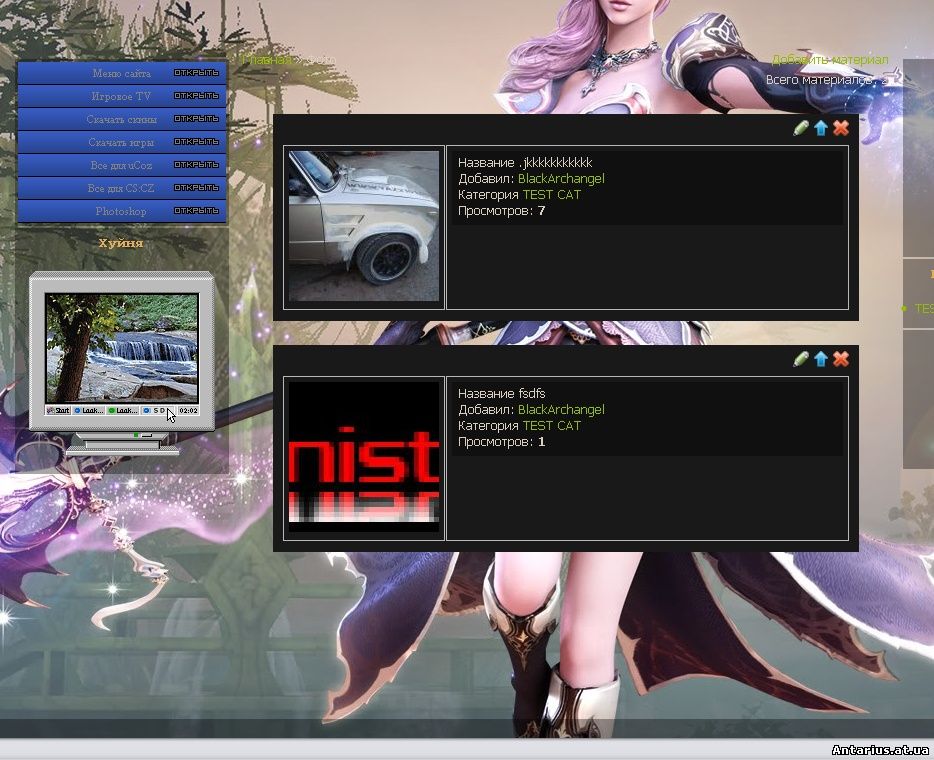
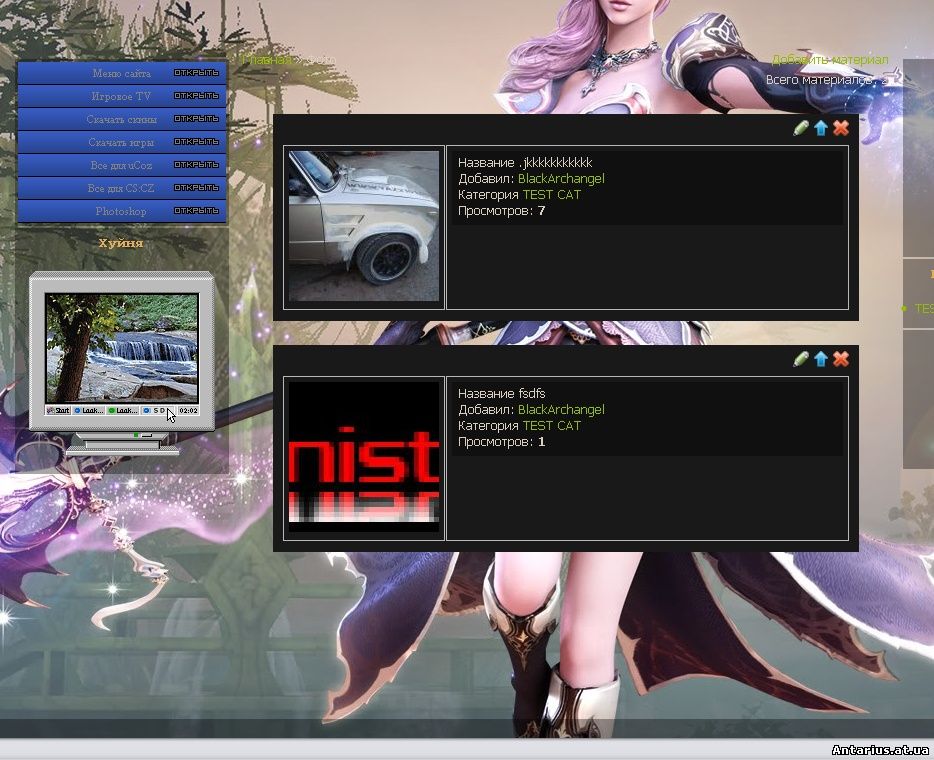
и вот оно чудо нано технологий ===> фиксированное меню которое открывается и закрывается только от нажатия ...

Добавлено 2010.11.02 23-55

Добавлено 2010.11.21 19-52
КОГО ЗАИНТЕРЕСОВАЛО ПИШЕМ....
 фотоальбомчик однако...
фотоальбомчик однако... 
Отредактировано автором 21 Ноя 2010
Отправлено: 23 Ноя 2010#8
О, еще шаблончик. Да еще и с крутым меню. Ну все - фапос всех победит)))
Я горжусь тем, что создал . И люблю нашу команду)
1 2
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 20. Зарегистрированных: 1. Гостей: 19.



