Ответить

CSS
А это в место, где хотим видеть меню
1
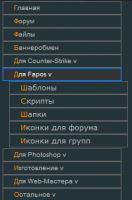
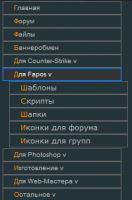
Вертикальное меню
Отправлено: 27 Сен 2011#1

CSS
Code:
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
.suckerdiv ul{
margin: 0;
padding: 0;
padding-left: 10px;
list-style-type: none;
width: 180px; /* Width of Menu Items */
border-bottom: 1px solid #212121;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url();
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
.suckerdiv ul{
margin: 0;
padding: 0;
padding-left: 10px;
list-style-type: none;
width: 180px; /* Width of Menu Items */
border-bottom: 1px solid #212121;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url();
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
А это в место, где хотим видеть меню
Code:
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<center>
<div class="suckerdiv">
<ul id="suckertree1">
<SPAN class="blockmenu">
<a href="$HOME_PAGE_LINK$"><font color=#FF8C00>Г</font>лавная</a>
<a href="/forum"><font color=#FF8C00>Ф</font>орум</a>
<a href="/load"><font color=#FF8C00>Ф</font>айлы</a>
<a href="/gb"><font color=#FF8C00>Б</font>аннеробмен</a>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Counter-Strike v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>П</font>атчи</a>
<a href="Ваша ссылка"><font color=#FF8C00>М</font>оды</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>оты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Г</font>отовые сервера</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Counter-Strike</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Fapos v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>аблоны</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>крипты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апки</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для форума</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для групп</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Photoshop v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>исти</a>
<a href="Ваша ссылка"><font color=#FF8C00>P</font>SD</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>тили</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>рифты</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>И</font>зготовление v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>А</font>ватарок</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>аннеров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ю</font>зербаров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апок</a>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>артинок</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Web-Мастера v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>В</font>ход в нашу почту</a>
<a href="Ваша ссылка"><font color=#FF8C00>Р</font>егистрация доменнов</a>
<a href="Ваша ссылка"><b><span style="color: red !important;"><u>Раздача icq номеров</u></span></b></a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>О</font>стальное v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Игры</a>
<a href="Ваша ссылка"><font color=#FF8C00>S</font>oft</a>
</ul>
</SPAN>
</center>
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<center>
<div class="suckerdiv">
<ul id="suckertree1">
<SPAN class="blockmenu">
<a href="$HOME_PAGE_LINK$"><font color=#FF8C00>Г</font>лавная</a>
<a href="/forum"><font color=#FF8C00>Ф</font>орум</a>
<a href="/load"><font color=#FF8C00>Ф</font>айлы</a>
<a href="/gb"><font color=#FF8C00>Б</font>аннеробмен</a>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Counter-Strike v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>П</font>атчи</a>
<a href="Ваша ссылка"><font color=#FF8C00>М</font>оды</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>оты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Г</font>отовые сервера</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Counter-Strike</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Fapos v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>аблоны</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>крипты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апки</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для форума</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для групп</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Photoshop v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>исти</a>
<a href="Ваша ссылка"><font color=#FF8C00>P</font>SD</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>тили</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>рифты</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>И</font>зготовление v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>А</font>ватарок</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>аннеров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ю</font>зербаров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апок</a>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>артинок</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Web-Мастера v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>В</font>ход в нашу почту</a>
<a href="Ваша ссылка"><font color=#FF8C00>Р</font>егистрация доменнов</a>
<a href="Ваша ссылка"><b><span style="color: red !important;"><u>Раздача icq номеров</u></span></b></a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>О</font>стальное v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Игры</a>
<a href="Ваша ссылка"><font color=#FF8C00>S</font>oft</a>
</ul>
</SPAN>
</center>
Отредактировано автором 27 Сен 2011
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 27 Сен 2011#2
Или можно все сразу запихнуть туда, где хотим видеть меню
Code:
<!--Раздвижное меню 1-->
<style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
.suckerdiv ul{
margin: 0;
padding: 0;
padding-left: 10px;
list-style-type: none;
width: 180px; /* Width of Menu Items */
border-bottom: 1px solid #212121;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url();
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<center>
<div class="suckerdiv">
<ul id="suckertree1">
<SPAN class="blockmenu">
<a href="$HOME_PAGE_LINK$"><font color=#FF8C00>Г</font>лавная</a>
<a href="/forum"><font color=#FF8C00>Ф</font>орум</a>
<a href="/load"><font color=#FF8C00>Ф</font>айлы</a>
<a href="/gb"><font color=#FF8C00>Б</font>аннеробмен</a>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Counter-Strike v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>П</font>атчи</a>
<a href="Ваша ссылка"><font color=#FF8C00>М</font>оды</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>оты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Г</font>отовые сервера</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Counter-Strike</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Fapos v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>аблоны</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>крипты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апки</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для форума</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для групп</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Photoshop v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>исти</a>
<a href="Ваша ссылка"><font color=#FF8C00>P</font>SD</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>тили</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>рифты</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>И</font>зготовление v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>А</font>ватарок</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>аннеров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ю</font>зербаров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апок</a>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>артинок</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Web-Мастера v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>В</font>ход в нашу почту</a>
<a href="Ваша ссылка"><font color=#FF8C00>Р</font>егистрация доменнов</a>
<a href="Ваша ссылка"><b><span style="color: red !important;"><u>Раздача icq номеров</u></span></b></a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>О</font>стальное v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Игры</a>
<a href="Ваша ссылка"><font color=#FF8C00>S</font>oft</a>
</ul>
</SPAN>
</center>
<!--Раздвижное меню 1-->
<style>
.blockmenu {
height:18px;
width: 100%;
font: normal 10px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#BDBDBD;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border-top: 1px solid #666666;
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
border-left: 1px solid #666666;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #1E90FF;
background: #333333;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
input{
vertical-align:middle;
font-size:7pt;
font-family:verdana,arial,helvetica;
color:#D8D8D8;
background:#151515;
}
.suckerdiv ul{
margin: 0;
padding: 0;
padding-left: 10px;
list-style-type: none;
width: 180px; /* Width of Menu Items */
border-bottom: 1px solid #212121;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: #FFFFFF;
text-decoration: none;
background: #292929;
padding: 8px 15px;
border: 1px solid #212121;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: #FFFFFF;
}
.suckerdiv ul li a:hover{
background: url();
}
.suckerdiv .subfolderstyle{
background: url() no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<center>
<div class="suckerdiv">
<ul id="suckertree1">
<SPAN class="blockmenu">
<a href="$HOME_PAGE_LINK$"><font color=#FF8C00>Г</font>лавная</a>
<a href="/forum"><font color=#FF8C00>Ф</font>орум</a>
<a href="/load"><font color=#FF8C00>Ф</font>айлы</a>
<a href="/gb"><font color=#FF8C00>Б</font>аннеробмен</a>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Counter-Strike v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>П</font>атчи</a>
<a href="Ваша ссылка"><font color=#FF8C00>М</font>оды</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>оты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Г</font>отовые сервера</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Counter-Strike</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Fapos v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>аблоны</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>крипты</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апки</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для форума</a>
<a href="Ваша ссылка"><font color=#FF8C00>И</font>конки для групп</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Photoshop v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>исти</a>
<a href="Ваша ссылка"><font color=#FF8C00>P</font>SD</a>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>тили</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>рифты</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>И</font>зготовление v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>А</font>ватарок</a>
<a href="Ваша ссылка"><font color=#FF8C00>Б</font>аннеров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ю</font>зербаров</a>
<a href="Ваша ссылка"><font color=#FF8C00>Ш</font>апок</a>
<a href="Ваша ссылка"><font color=#FF8C00>К</font>артинок</a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>Д</font>ля Web-Мастера v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>В</font>ход в нашу почту</a>
<a href="Ваша ссылка"><font color=#FF8C00>Р</font>егистрация доменнов</a>
<a href="Ваша ссылка"><b><span style="color: red !important;"><u>Раздача icq номеров</u></span></b></a>
</ul>
</SPAN>
<SPAN class="blockmenu">
<a href=""><font color=#FF8C00>О</font>стальное v</a>
<ul>
<a href="Ваша ссылка"><font color=#FF8C00>С</font>качать Игры</a>
<a href="Ваша ссылка"><font color=#FF8C00>S</font>oft</a>
</ul>
</SPAN>
</center>
<!--Раздвижное меню 1-->
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 28 Сен 2011#3
ARMI, зачем столько гемороя с javascript, если можно было использовать jQuery и реализовать это же в 3-4 строки?
Я отдаю тебе зигу за труд и умения, но ... трудоемкий же процесс
Я отдаю тебе зигу за труд и умения, но ... трудоемкий же процесс
1
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 21. Зарегистрированных: 0. Гостей: 21.

