Ответить

Файлы из архива кидаем в папку template/ваш_диз/img/
(архив прикреплен внизу)
в CSS вставляем код
а этот код вставляем там где хотим менюху
1
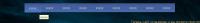
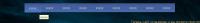
Голубое Горизонтальное меню
Отправлено: 27 Сен 2011#1

Файлы из архива кидаем в папку template/ваш_диз/img/
(архив прикреплен внизу)
в CSS вставляем код
Code:
/*--Горизонтальное меню 2--*/
#menu_3xxx {font-size: 0.85em; height:3.2em; color: #000;text-align:center; background: url('../img/headmenu/original.png');font-size:8pt;}
#menu_3xxx div {margin: auto;}
#menu_3xxx span {float:left; color: #999; background: url('../img/headmenu/hover.png'); padding: 11px 18px;}
#menu_3xxx a {display:block; float:left; color: #e8e8e8; background:url('../img/headmenu/original.png'); text-align:center;padding: 10px 18px;text-decoration: none;}
#menu_3xxx a:hover {color: #d9f1f2; background: url('../img/headmenu/hover.png'); padding: 11px 18px;}
/*-- end Горизонтальное меню 2--*/
#menu_3xxx {font-size: 0.85em; height:3.2em; color: #000;text-align:center; background: url('../img/headmenu/original.png');font-size:8pt;}
#menu_3xxx div {margin: auto;}
#menu_3xxx span {float:left; color: #999; background: url('../img/headmenu/hover.png'); padding: 11px 18px;}
#menu_3xxx a {display:block; float:left; color: #e8e8e8; background:url('../img/headmenu/original.png'); text-align:center;padding: 10px 18px;text-decoration: none;}
#menu_3xxx a:hover {color: #d9f1f2; background: url('../img/headmenu/hover.png'); padding: 11px 18px;}
/*-- end Горизонтальное меню 2--*/
а этот код вставляем там где хотим менюху
Code:
<!--Горизонтальное меню 2-->
<div id="menu_3xxx"><div>
<a href="#" title="xxxxx">xxxxx</a>
<a href="/forum" title="xxxxx">xxxxx</a>
<a href="/forum/0-0-1-34" title="xxxxx">xxxxx</a>
<a href="/load/scripts_for_ucoz/1" title="xxxxx">xxxxx</a>
<a href="/load/shablony_for_ucoz/2" title="xxxxx">xxxxx</a>
<a href="/load/ikonki_for_ucoz/3" title="xxxxx">xxxxx</a>
<a href="/load/soft_for_vebmaster/4" title="xxxxx">xxxxx</a>
<a href="/load/stati_for_vebmaster/5" title="xxxxx">xxxxx</a>
<a href="/forum/22-6749-1" title="xxxxx">xxxxx</a>
</div></div>
<!--Горизонтальное меню 2-->
<div id="menu_3xxx"><div>
<a href="#" title="xxxxx">xxxxx</a>
<a href="/forum" title="xxxxx">xxxxx</a>
<a href="/forum/0-0-1-34" title="xxxxx">xxxxx</a>
<a href="/load/scripts_for_ucoz/1" title="xxxxx">xxxxx</a>
<a href="/load/shablony_for_ucoz/2" title="xxxxx">xxxxx</a>
<a href="/load/ikonki_for_ucoz/3" title="xxxxx">xxxxx</a>
<a href="/load/soft_for_vebmaster/4" title="xxxxx">xxxxx</a>
<a href="/load/stati_for_vebmaster/5" title="xxxxx">xxxxx</a>
<a href="/forum/22-6749-1" title="xxxxx">xxxxx</a>
</div></div>
<!--Горизонтальное меню 2-->
Отредактировано автором 27 Сен 2011
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 28 Сен 2011#2
ARMI, респект тебе, но не думаешь, что стоит немного пойти в стандарты? Намного лучше, как для поисковиков, так и для иного писать
Притом это удобно не только для вышеперечисленного, но и для дальнейшего модифицирования.
Code:
<ul>
<li><a>link</a></li>
<li><a>link</a></li>
</ul>
<li><a>link</a></li>
<li><a>link</a></li>
</ul>
Притом это удобно не только для вышеперечисленного, но и для дальнейшего модифицирования.
Отправлено: 28 Сен 2011#3
skad0, да, так и думаю))
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
1
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 4. Зарегистрированных: 0. Гостей: 4.



