Ответить
1
Ушанка для Fapos
Отправлено: 25 Июл 2011#1
И так... Всем здравствуйте!
Сегодня я поведаю вам мой, практически первый опыт, в создании флеш анимации.
Notice: Я не писатель, и это моя первая статья в жизни... Андрюха сказал надо, коллектив ответил - сделаем. И еще... Я флеш можно сказать открыл 3-й раз за всю историю, я знаю что все что я опишу ниже можно было бы реализовать проще и круче в 100500 раз. Но сделал все исходя из научного метода тыка и помощи гугла.
П.С. Если есть корректоры и учителя Русского языка на сайте, не читайте дальше статью, ошибок будет много.
Поехали (с)

Для начала надо дунуть, если не дунуть никакого чуда не произойдет (c) Акопян
Сегодня я поведаю вам мой, практически первый опыт, в создании флеш анимации.
Notice: Я не писатель, и это моя первая статья в жизни... Андрюха сказал надо, коллектив ответил - сделаем. И еще... Я флеш можно сказать открыл 3-й раз за всю историю, я знаю что все что я опишу ниже можно было бы реализовать проще и круче в 100500 раз. Но сделал все исходя из научного метода тыка и помощи гугла.
П.С. Если есть корректоры и учителя Русского языка на сайте, не читайте дальше статью, ошибок будет много.
Поехали (с)

Для начала надо дунуть, если не дунуть никакого чуда не произойдет (c) Акопян
Если где то нет чего то значит что то где то есть.
Отправлено: 25 Июл 2011#2
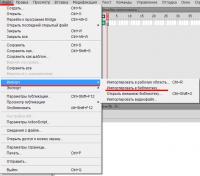
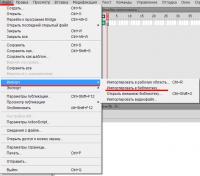
И так открываем адобе флэше, что мы видим ?

Тыкаем в Файл ActionScript 3.0
Ставим 30fps и жмем "изменить" - указываем размер сцены.

Как я вырезал для анимехи из фотошопа картинки думаю показывать не буду.
Что мы имеем в стартапе.
1. Логотип Фапоса
2. Бэкграунд
3. Коробка Фапоса
4. 5 скринов админки
5. 5 отражений скринов админки.
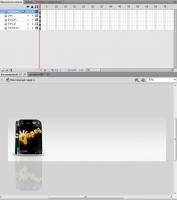
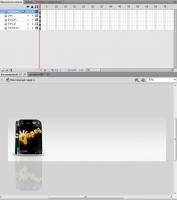
Наносим все элементы на сцену.
Жмем Файл -> Импорт -> Импортировать в библиотеку...

Выбираем все наши картинки заранее подготовленные и тыкаем ОК.
Все картинки вы можете найти в закладке Библиотека справа.
И так, размещаем картинки на Слоях. И предаем вид как должен выглядеть ролик по завершению всей анимации. (Кнопочку Создать слой думаю все найдут)
1. Слой с коробкой
2. Слой с окошками (пихаем все окна в один слой)
3. Слой с тенью коробки
4. Слой с отражением коробки
Отражение коробки делаем так:
а) Копируем коробку на новый слой
б) Переворачиваем
в) Кликаем пр. кн. мыши Преобразовать в символ -> Фрагмент ролика -> ОК
г) Свойства ->Цветовой эффект -> Альфа-канал -> 10%
д) Ставим отражение под коробку.
Тень под коробкой делаем так:
а) Берем инструмент Овал
б) Рисуем овал под коробкой на новом слое
в) Пр. кн. мыши по овалу -> Преобразовать в символ -> Фрагмент ролика -> ОК
г) Свойства -> Фильтры -> Добавить фильтр ->Размытие
Размытие ставим по 10 пикс. Качество Высокое.
Ставим это дело под коробку.
Должно получится так:


Тыкаем в Файл ActionScript 3.0
Ставим 30fps и жмем "изменить" - указываем размер сцены.

Как я вырезал для анимехи из фотошопа картинки думаю показывать не буду.
Что мы имеем в стартапе.
1. Логотип Фапоса
2. Бэкграунд
3. Коробка Фапоса
4. 5 скринов админки
5. 5 отражений скринов админки.
Наносим все элементы на сцену.
Жмем Файл -> Импорт -> Импортировать в библиотеку...

Выбираем все наши картинки заранее подготовленные и тыкаем ОК.
Все картинки вы можете найти в закладке Библиотека справа.
И так, размещаем картинки на Слоях. И предаем вид как должен выглядеть ролик по завершению всей анимации. (Кнопочку Создать слой думаю все найдут)
1. Слой с коробкой
2. Слой с окошками (пихаем все окна в один слой)
3. Слой с тенью коробки
4. Слой с отражением коробки
Отражение коробки делаем так:
а) Копируем коробку на новый слой
б) Переворачиваем
в) Кликаем пр. кн. мыши Преобразовать в символ -> Фрагмент ролика -> ОК
г) Свойства ->Цветовой эффект -> Альфа-канал -> 10%
д) Ставим отражение под коробку.
Тень под коробкой делаем так:
а) Берем инструмент Овал
б) Рисуем овал под коробкой на новом слое
в) Пр. кн. мыши по овалу -> Преобразовать в символ -> Фрагмент ролика -> ОК
г) Свойства -> Фильтры -> Добавить фильтр ->Размытие
Размытие ставим по 10 пикс. Качество Высокое.
Ставим это дело под коробку.
Должно получится так:

Если где то нет чего то значит что то где то есть.
Отправлено: 25 Июл 2011#3
Дальше окна:
1. Тыкаем на первое окно, преобразовывем в символ фрагмент ролика. (Как сделать писал выше)
2. Свойства -> называем его например win1

3. Тыкаем на него 2 раза Открывается редактирование символа.
4. В разных слоях размещаем тень от окна (как сделать тень писал выше) и отражение.
Должно получится так:

Дальше анимация появления и "парения" окна:
Открываем окно win1
Появление:
Делаем ключевые кейфреймы
а) Первый вставляем на 11 кадре второй на 12 кадре. на всех слоях.
б) Выделяем все кадры -> пр. кн. мыши. -> создать класическую анимацию движения.
в) Все кейфреймы окрасятся в голубой цвет.
г) Переходим на первый кадр, выделяем все элементы.
отводим в сторону немного, ну туда откуда мы хотим видеть эффект появления.
д) Выделяем все объекты Стиль -> Альфа-канал -> 0%
Должно получится так:

Далее "парение" окна:
1. Вставляем новые кейфреймы в кадры 27 и 42 на всех слоях.
2. Переходим на кадр 27 окно чуть преподнимаем, отражение опускаем, на тень накладываем альфаканал 40% (изначально у меня стоит 60% каждый ставит как ему нравится)
итак смотрим сцену с 12 кадра по 42 у нас должно окно приподниматься потом опускатся вконце на 42 кадре.
Выглядит это так:

Дальше пишем скрипт например на слой window на кадре 42
(правой кнопкой мыши на кейврейм -> Действия)
пишем: // этот loop постоянно будет возвращать анимацию на 12 кадр. ( "парение" ) , а появление будет проигрываться один раз
Все готово, появление и парение у нас есть, проделываем то же самое с остальными окнами обзываем их по разному. Я свои назвал win1, win2,win3,win4,win5
как обозвать окно писал выше.
Сцена должна выглядеть так:

1. Тыкаем на первое окно, преобразовывем в символ фрагмент ролика. (Как сделать писал выше)
2. Свойства -> называем его например win1

3. Тыкаем на него 2 раза Открывается редактирование символа.
4. В разных слоях размещаем тень от окна (как сделать тень писал выше) и отражение.
Должно получится так:

Дальше анимация появления и "парения" окна:
Открываем окно win1
Появление:
Делаем ключевые кейфреймы
а) Первый вставляем на 11 кадре второй на 12 кадре. на всех слоях.
б) Выделяем все кадры -> пр. кн. мыши. -> создать класическую анимацию движения.
в) Все кейфреймы окрасятся в голубой цвет.
г) Переходим на первый кадр, выделяем все элементы.
отводим в сторону немного, ну туда откуда мы хотим видеть эффект появления.
д) Выделяем все объекты Стиль -> Альфа-канал -> 0%
Должно получится так:

Далее "парение" окна:
1. Вставляем новые кейфреймы в кадры 27 и 42 на всех слоях.
2. Переходим на кадр 27 окно чуть преподнимаем, отражение опускаем, на тень накладываем альфаканал 40% (изначально у меня стоит 60% каждый ставит как ему нравится)
итак смотрим сцену с 12 кадра по 42 у нас должно окно приподниматься потом опускатся вконце на 42 кадре.
Выглядит это так:

Дальше пишем скрипт например на слой window на кадре 42
(правой кнопкой мыши на кейврейм -> Действия)
пишем:
Code:
this.gotoAndPlay("12");
Все готово, появление и парение у нас есть, проделываем то же самое с остальными окнами обзываем их по разному. Я свои назвал win1, win2,win3,win4,win5
как обозвать окно писал выше.
Сцена должна выглядеть так:

Отредактировано автором 25 Июл 2011
Если где то нет чего то значит что то где то есть.
Отправлено: 25 Июл 2011#4
Финальная часть работы с окнами заключается чтобы они поворачивались в ту или иную сторону в зависимости от того где находится мышь.
Сказать по правде, изначально была задумка чтобы окна "смотрели" постоянно на мышь, но я не нашел как этого сделать, поэтому сделал просто повороты по XY и перемещение по X в зависимости от того где находится мышь.
и так, тыкаем на главный кейфрейм где у нас находятся все окна пр. кн. мыши -> Действия.
Пишем код:
Запускаем ролик. Если все сделали правильно то сначала окна появятся плавно, будут парить и реагировать на мышку.
на этом мы заканчиваем работу с окнами и переходим к коробке....
Делаем падающую коробку.
1. Вставляем новые кейфреймы (коробки, тени, отражения) на 17 кадре.
П.С. Кстати бэкграунд тоже можете продлить до 17 кадра. А то он у вас не появится в ролике.
Выделяем кадры, пр. кн. мыши, Создать классическую анимацию движения.
На 9-мом кадре тоже ставим ключевые кейфреймы.
Дальше переходим на первый кадр, коробку поднимаем выше сцены, тень делаем уже(пр. кн. миши -> Свободное преобразование) альфаканал 20% (по окончанию альфаканал 60% на тени), отражение тоже убираем вниз за сцену и переносим первый кейфрейм отражения на 7 кадр, чтоб оно сошлось с коробкой позже.
Потом я делал так:
1. На 9-м кадре у меня стоит коробка как и должна стоять.
2. На кадрах 11,13,15 она наклоняется сначало в одну сторону, потом в другую.
3. На кадре 17 стоит как должна стоять.
И так, дальше переносим кейфрейм с окнами на 17 кадр. С 1 по 16 кадра должны быть пустые кейфреймы.
на бэкграунд я повесил скрипт stop(); чтоб ролик не повторился еще раз.
И так проверяем ролик Ctrl + Enter у нас должна упасть коробку и появится окна реагирующие на мышку.
Сцена выглядит вот так:

- Но у тебя же в шапке окошки появляются по очередности!!!!!
Скажете вы....
Не вопрос, делаем поочередное появление окон.
Открываем символ win1 -> вешаем на первый кефрейм действие stop();
Со всеми остальными окнами проделываем то же самое.
Дальше переходим на основную сцену. Жмем Ctrl + Enter смотрим, окна не появляются, этого нам и надо.
Вставляем ключевые кейфреймы на окна в 26, 32, 38, 43 (в этих кадрах будут появляться указанные окна)
Открываем 17 кадр -> Действия.
Пишем:
Открываем 26 кадр -> Действия.
Пишем:
Открываем 32 кадр -> Действия.
Пишем:
Открываем 38 кадр -> Действия.
Пишем:
Открываем 43 кадр -> Действия.
Пишем:
Удлиняем Бэкграунд до 43 кадра
Вставляем в 43 кадр ключивые кадры коробки отражения и тени.
Готово, окна появляются по очереди.
Жмем Ctrl + Enter смотрим сцену
Теперь смазанное появление текста слева:
Step Into the FURURE.
Наверно это до работы с окнами надо было писать, но ничего страшного мы подвинем кейфреймы.
И так.
Под появление текста выделяем 43 кадра.
выделяем наш слой и все кадры с окнами и тащим его на 60-тый кадр
бэкграунд тянем до 86 кадра (там заканчивается появление окон)
Вставляем на 86 кадре ключевые фреймы коробки, тени и отражения.
Создаем новый слой.
На 17 кадре вставляем ключевой кефрейм.
Берем в руку инструмент текст и пишем Step Into
Создаем новый слой в нем пишем The
И еще один слой FUTURE
Все это вставляется на 17 кадр.
Кстати на текст я накинул фильтр свечение и Тень.
Получается примерно так:

Конвертируем весь текст в Символ Фрагмент Ролика
Кстати, на слове FUTURE в символи стоит анимация в 30 кадров.
На 15 кадре свечение 100%.
Как это сделать думаю уже поняли если дочитали до сюда.
Так о чем это я.. а да, анимация.
По кадрам у нас получилось примерно следующее.

И так накладываем эффект скольжения с размытием.
У меня он находится в Наборы настроек движения. -> полет-внутрь-размытие-влево

Для начала, берем весь текст и перетаскиваем его за левый край сцены.
Выделяем кадр с Step Into Кликаем пр. кн. по эффекту -> Применить в текущем месторасположении.
Вуаля, у нас текст смазанный появляется слева на право
Если у вас текст налазиет на коробку, возьмите точку куда по завершению эффекта базируется текст и оттяните его правее.
С остальными словами делаем то же самое.
Теперь порядок появления текста... Сначала у нас идет Step Into - его оставляем на месте.
Дальше The - его перетаскиваем на 31 кадр
FUTURE тащим до 45 кадра.
выделяем Step Into Пр.кн. по кейфреймам -> Преобразовать в покадровую анимацию.
с остальными то же самое.
Добавляем на слоях с текстом на 86 кадре по ключевому кейфрейму.
Готово.
1. Коробка падает.
2. Текст с Blur-ом появляется
3. Окошки парируют и плавно появляются на мышку реагируют.
В итоге ролик выглядит вот так:

На этом пожалуй завершу первую часть...
Скоро будет вторая часть про фапомена и правый слайдер.
Сказать по правде, изначально была задумка чтобы окна "смотрели" постоянно на мышь, но я не нашел как этого сделать, поэтому сделал просто повороты по XY и перемещение по X в зависимости от того где находится мышь.
и так, тыкаем на главный кейфрейм где у нас находятся все окна пр. кн. мыши -> Действия.
Пишем код:
Code:
stage.addEventListener(MouseEvent.MOUSE_MOVE,EnterFrame); //добавляем сцене реагирование на движение мыши и присваиваем функцию для выполнения
function EnterFrame(e:Event)
{
if (mouseX > 600 && win1.rotationY < 25) //если координаты мыши больше 600 пикс. и поворот окна 1 меньше 25 градусов выполняем
{
win1.x+=0.5; //сдвиг по Х окон
win2.x-=0.5; //сдвиг по Х окон
win3.x+=0.5; //сдвиг по Х окон
win4.x-=0.5; //сдвиг по Х окон
win5.x+=0.5; //сдвиг по Х окон
win1.rotationY+=0.5; //поворот по Y окон
win2.rotationY-=0.5; //поворот по Y окон
win3.rotationY+=0.5; //поворот по Y окон
win4.rotationY-=0.5; //поворот по Y окон
win5.rotationY+=0.5; //поворот по Y окон
win1.rotationX-=0.2; //поворот по Х окон
win2.rotationX-=0.2; //поворот по Х окон
win3.rotationX-=0.2; //поворот по Х окон
win4.rotationX-=0.2; //поворот по Х окон
win5.rotationX-=0.2; //поворот по Х окон
}
if (mouseX > 500 && win1.rotationY < 20) //дальше по логике все понятно, я думаю
{
win1.x+=0.5;
win2.x-=0.5;
win3.x+=0.5;
win4.x-=0.5;
win5.x+=0.5;
win1.rotationY+=0.5;
win2.rotationY-=0.5;
win3.rotationY+=0.5;
win4.rotationY-=0.5;
win5.rotationY+=0.5;
win1.rotationX-=0.2;
win2.rotationX-=0.2;
win3.rotationX-=0.2;
win4.rotationX-=0.2;
win5.rotationX-=0.2;
}
if (mouseX < 500 && win1.rotationY > -10)
{
win1.x-=0.5;
win2.x+=0.5;
win3.x-=0.5;
win4.x+=0.5;
win5.x-=0.5;
win1.rotationY-=0.5;
win2.rotationY+=0.5;
win3.rotationY-=0.5;
win4.rotationY+=0.5;
win5.rotationY-=0.5;
win1.rotationX+=0.2;
win2.rotationX+=0.2;
win3.rotationX+=0.2;
win4.rotationX+=0.2;
win5.rotationX+=0.2;
}
if (mouseX < 400 && win1.rotationY > -11)
{
win1.x-=0.5;
win2.x+=0.5;
win3.x-=0.5;
win4.x+=0.5;
win5.x-=0.5;
win1.rotationY-=0.5;
win2.rotationY+=0.5;
win3.rotationY-=0.5;
win4.rotationY+=0.5;
win5.rotationY-=0.5;
win1.rotationX+=0.2;
win2.rotationX+=0.2;
win3.rotationX+=0.2;
win4.rotationX+=0.2;
win5.rotationX+=0.2;
}
}
function EnterFrame(e:Event)
{
if (mouseX > 600 && win1.rotationY < 25) //если координаты мыши больше 600 пикс. и поворот окна 1 меньше 25 градусов выполняем
{
win1.x+=0.5; //сдвиг по Х окон
win2.x-=0.5; //сдвиг по Х окон
win3.x+=0.5; //сдвиг по Х окон
win4.x-=0.5; //сдвиг по Х окон
win5.x+=0.5; //сдвиг по Х окон
win1.rotationY+=0.5; //поворот по Y окон
win2.rotationY-=0.5; //поворот по Y окон
win3.rotationY+=0.5; //поворот по Y окон
win4.rotationY-=0.5; //поворот по Y окон
win5.rotationY+=0.5; //поворот по Y окон
win1.rotationX-=0.2; //поворот по Х окон
win2.rotationX-=0.2; //поворот по Х окон
win3.rotationX-=0.2; //поворот по Х окон
win4.rotationX-=0.2; //поворот по Х окон
win5.rotationX-=0.2; //поворот по Х окон
}
if (mouseX > 500 && win1.rotationY < 20) //дальше по логике все понятно, я думаю
{
win1.x+=0.5;
win2.x-=0.5;
win3.x+=0.5;
win4.x-=0.5;
win5.x+=0.5;
win1.rotationY+=0.5;
win2.rotationY-=0.5;
win3.rotationY+=0.5;
win4.rotationY-=0.5;
win5.rotationY+=0.5;
win1.rotationX-=0.2;
win2.rotationX-=0.2;
win3.rotationX-=0.2;
win4.rotationX-=0.2;
win5.rotationX-=0.2;
}
if (mouseX < 500 && win1.rotationY > -10)
{
win1.x-=0.5;
win2.x+=0.5;
win3.x-=0.5;
win4.x+=0.5;
win5.x-=0.5;
win1.rotationY-=0.5;
win2.rotationY+=0.5;
win3.rotationY-=0.5;
win4.rotationY+=0.5;
win5.rotationY-=0.5;
win1.rotationX+=0.2;
win2.rotationX+=0.2;
win3.rotationX+=0.2;
win4.rotationX+=0.2;
win5.rotationX+=0.2;
}
if (mouseX < 400 && win1.rotationY > -11)
{
win1.x-=0.5;
win2.x+=0.5;
win3.x-=0.5;
win4.x+=0.5;
win5.x-=0.5;
win1.rotationY-=0.5;
win2.rotationY+=0.5;
win3.rotationY-=0.5;
win4.rotationY+=0.5;
win5.rotationY-=0.5;
win1.rotationX+=0.2;
win2.rotationX+=0.2;
win3.rotationX+=0.2;
win4.rotationX+=0.2;
win5.rotationX+=0.2;
}
}
Запускаем ролик. Если все сделали правильно то сначала окна появятся плавно, будут парить и реагировать на мышку.
на этом мы заканчиваем работу с окнами и переходим к коробке....
Делаем падающую коробку.
1. Вставляем новые кейфреймы (коробки, тени, отражения) на 17 кадре.
П.С. Кстати бэкграунд тоже можете продлить до 17 кадра. А то он у вас не появится в ролике.
Выделяем кадры, пр. кн. мыши, Создать классическую анимацию движения.
На 9-мом кадре тоже ставим ключевые кейфреймы.
Дальше переходим на первый кадр, коробку поднимаем выше сцены, тень делаем уже(пр. кн. миши -> Свободное преобразование) альфаканал 20% (по окончанию альфаканал 60% на тени), отражение тоже убираем вниз за сцену и переносим первый кейфрейм отражения на 7 кадр, чтоб оно сошлось с коробкой позже.
Потом я делал так:
1. На 9-м кадре у меня стоит коробка как и должна стоять.
2. На кадрах 11,13,15 она наклоняется сначало в одну сторону, потом в другую.
3. На кадре 17 стоит как должна стоять.
И так, дальше переносим кейфрейм с окнами на 17 кадр. С 1 по 16 кадра должны быть пустые кейфреймы.
на бэкграунд я повесил скрипт stop(); чтоб ролик не повторился еще раз.
И так проверяем ролик Ctrl + Enter у нас должна упасть коробку и появится окна реагирующие на мышку.
Сцена выглядит вот так:

- Но у тебя же в шапке окошки появляются по очередности!!!!!
Скажете вы....
Не вопрос, делаем поочередное появление окон.
Открываем символ win1 -> вешаем на первый кефрейм действие stop();
Со всеми остальными окнами проделываем то же самое.
Дальше переходим на основную сцену. Жмем Ctrl + Enter смотрим, окна не появляются, этого нам и надо.
Вставляем ключевые кейфреймы на окна в 26, 32, 38, 43 (в этих кадрах будут появляться указанные окна)
Открываем 17 кадр -> Действия.
Пишем:
Code:
win1.gotoAndPlay("2");
Пишем:
Code:
win2.gotoAndPlay("2");
Пишем:
Code:
win3.gotoAndPlay("2");
Пишем:
Code:
win4.gotoAndPlay("2");
Пишем:
Code:
win5.gotoAndPlay("2");
Удлиняем Бэкграунд до 43 кадра
Вставляем в 43 кадр ключивые кадры коробки отражения и тени.
Готово, окна появляются по очереди.
Жмем Ctrl + Enter смотрим сцену
Теперь смазанное появление текста слева:
Step Into the FURURE.
Наверно это до работы с окнами надо было писать, но ничего страшного мы подвинем кейфреймы.
И так.
Под появление текста выделяем 43 кадра.
выделяем наш слой и все кадры с окнами и тащим его на 60-тый кадр
бэкграунд тянем до 86 кадра (там заканчивается появление окон)
Вставляем на 86 кадре ключевые фреймы коробки, тени и отражения.
Создаем новый слой.
На 17 кадре вставляем ключевой кефрейм.
Берем в руку инструмент текст и пишем Step Into
Создаем новый слой в нем пишем The
И еще один слой FUTURE
Все это вставляется на 17 кадр.
Кстати на текст я накинул фильтр свечение и Тень.
Получается примерно так:

Конвертируем весь текст в Символ Фрагмент Ролика
Кстати, на слове FUTURE в символи стоит анимация в 30 кадров.
На 15 кадре свечение 100%.
Как это сделать думаю уже поняли если дочитали до сюда.
Так о чем это я.. а да, анимация.
По кадрам у нас получилось примерно следующее.

И так накладываем эффект скольжения с размытием.
У меня он находится в Наборы настроек движения. -> полет-внутрь-размытие-влево

Для начала, берем весь текст и перетаскиваем его за левый край сцены.
Выделяем кадр с Step Into Кликаем пр. кн. по эффекту -> Применить в текущем месторасположении.
Вуаля, у нас текст смазанный появляется слева на право

Если у вас текст налазиет на коробку, возьмите точку куда по завершению эффекта базируется текст и оттяните его правее.
С остальными словами делаем то же самое.
Теперь порядок появления текста... Сначала у нас идет Step Into - его оставляем на месте.
Дальше The - его перетаскиваем на 31 кадр
FUTURE тащим до 45 кадра.
выделяем Step Into Пр.кн. по кейфреймам -> Преобразовать в покадровую анимацию.
с остальными то же самое.
Добавляем на слоях с текстом на 86 кадре по ключевому кейфрейму.
Готово.
1. Коробка падает.
2. Текст с Blur-ом появляется
3. Окошки парируют и плавно появляются на мышку реагируют.
В итоге ролик выглядит вот так:

На этом пожалуй завершу первую часть...
Скоро будет вторая часть про фапомена и правый слайдер.
Отредактировано автором 25 Июл 2011
Если где то нет чего то значит что то где то есть.
Отправлено: 25 Июл 2011#5
r00t_san, спасибо за урок)
Я горжусь тем, что помогаю в развитии бесплатной CMS - AtomX
Отправлено: 25 Июл 2011#6
Исходник и флешка первой части во вложении.
Если где то нет чего то значит что то где то есть.
1
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 20. Зарегистрированных: 1. Гостей: 19.


 Спасибо r00t_san.
Спасибо r00t_san.