Ответить

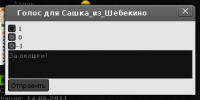
Окошки как в теме new wave в убунте + drag&drop (можно перемещать держа за заголовок) Версия 0.0014
Установка:
1. В css заменяем
на
2. В /template/ВАШ_ДИЗ/html/forum/main.html перед </head> пишем:
3.

Картинку сохраняем в /template/ВАШ_ДИЗ/img/ под именем btop_bg_a.png
4. В /template/ВАШ_ДИЗ/html/forum/vievpost.html заменяем
на
5. В /sys/js/send_message.js заменяем
на
обновил скрипт.
Устранена проблема при открывании окошка истории рейтинга, оптимизирован код, удалены синтаксические ошибки.
Если окошки применяются где то ещё кроме репутации в форуме то скажите мне пожалуйста

Окошки как в теме elementary в убунте + drag&drop (можно перемещать держа за заголовок) Версия 0.0014
Установка:
1. В css заменяем
на
2. В /template/ВАШ_ДИЗ/html/forum/main.html перед </head> пишем:
3.

Картинку сохраняем в /template/ВАШ_ДИЗ/img/ под именем btop_bg_a.png
4. В /template/ВАШ_ДИЗ/html/forum/vievpost.html заменяем
на
5. В /sys/js/send_message.js заменяем
на
1 2
aJax окна для Fapos CMS
Отправлено: 21 Июн 2011#2

Окошки как в теме new wave в убунте + drag&drop (можно перемещать держа за заголовок) Версия 0.0014
Установка:
1. В css заменяем
Code:
/* -------------- FAPOS CMS SYSTEM ---- */
.fps-fwin { position:fixed;top:200px;left:30%; max-width:350px;}
.fps-fwin .title {height: 19px; padding:5px;background:url("../../../template/orange/img/btop_bg.png") 0px -29px repeat-x; color:#FFFFFF; font-weight:bold; padding-right:40px;}
.fps-fwin .cont {padding:5px; border:1px solid #656565; background:#F8F8F8;}
.fps-fwin .close {float:right; width:15px; height:15px; margin-top: -22px; color:#FFFFFF; font-weight:bold; cursor:pointer;}
.aimg {cursor:pointer;}
.botname {color:#FF0000;}
/* ---------- END FAPOS CMS SYSTEM ---- */
.fps-fwin { position:fixed;top:200px;left:30%; max-width:350px;}
.fps-fwin .title {height: 19px; padding:5px;background:url("../../../template/orange/img/btop_bg.png") 0px -29px repeat-x; color:#FFFFFF; font-weight:bold; padding-right:40px;}
.fps-fwin .cont {padding:5px; border:1px solid #656565; background:#F8F8F8;}
.fps-fwin .close {float:right; width:15px; height:15px; margin-top: -22px; color:#FFFFFF; font-weight:bold; cursor:pointer;}
.aimg {cursor:pointer;}
.botname {color:#FF0000;}
/* ---------- END FAPOS CMS SYSTEM ---- */
на
Code:
/* -------------- FAPOS CMS SYSTEM ---- */
.fps-fwin {position:fixed;top:200px;left:30%;}
.drag_window {position:absolute;box-shadow:0 0 10px #000;-moz-box-shadow:0 0 10px #000;-webkit-box-shadow:0 0 10px #000;width:333px;max-width:333px;}
.drag_window .title {cursor:move;height:29px;background:url(../../../template/CoP/img/btop_bg_a.png) 0 0 no-repeat;font-weight:bold;color:#fff;font-family:sans-serif, arial, verdana;font-size:12px;padding-left:9px;line-height:26px;}
.drag_window .cont {border:1px solid #000;border-top:0;background:#E5E5E5;padding:5px;}
.drag_window .close {background:url(../../../template/CoP/img/btop_bg_a.png) -333px -7px no-repeat;float:right;width:26px;height:21px;margin-right:6px;margin-top:-29px;cursor:pointer;}
.fps-fwin .close:hover {background:url(../../../template/CoP/img/btop_bg_a.png) -360px -7px no-repeat;}
.fps-fwin textarea {width:100%;height:50px;}
/* ---------- END FAPOS CMS SYSTEM ---- */
.fps-fwin {position:fixed;top:200px;left:30%;}
.drag_window {position:absolute;box-shadow:0 0 10px #000;-moz-box-shadow:0 0 10px #000;-webkit-box-shadow:0 0 10px #000;width:333px;max-width:333px;}
.drag_window .title {cursor:move;height:29px;background:url(../../../template/CoP/img/btop_bg_a.png) 0 0 no-repeat;font-weight:bold;color:#fff;font-family:sans-serif, arial, verdana;font-size:12px;padding-left:9px;line-height:26px;}
.drag_window .cont {border:1px solid #000;border-top:0;background:#E5E5E5;padding:5px;}
.drag_window .close {background:url(../../../template/CoP/img/btop_bg_a.png) -333px -7px no-repeat;float:right;width:26px;height:21px;margin-right:6px;margin-top:-29px;cursor:pointer;}
.fps-fwin .close:hover {background:url(../../../template/CoP/img/btop_bg_a.png) -360px -7px no-repeat;}
.fps-fwin textarea {width:100%;height:50px;}
/* ---------- END FAPOS CMS SYSTEM ---- */
2. В /template/ВАШ_ДИЗ/html/forum/main.html перед </head> пишем:
Code:
<script type="text/javascript">
function drag_object( evt, obj )
{
evt = evt || window.event;
// флаг, которые отвечает за то, что мы кликнули по объекту (готовность к перетаскиванию)
obj.clicked = true;
// устанавливаем первоначальные значения координат объекта
obj.mousePosX = evt.clientX;
obj.mousePosY = evt.clientY;
// отключаем обработку событий по умолчанию, связанных с перемещением блока (это убирает глюки с выделением текста в других HTML-блоках, когда мы перемещаем объект)
if( evt.preventDefault ) evt.preventDefault();
else evt.returnValue = false;
// когда мы отпускаем кнопку мыши, убираем «проверочный флаг»
document.onmouseup = function(){ obj.clicked = false }
// обработка координат указателя мыши и изменение позиции объекта
document.onmousemove = function( evt )
{
evt = evt || window.event;
if( obj.clicked )
{
posLeft = !obj.style.left ? obj.offsetLeft : parseInt( obj.style.left );
posTop = !obj.style.top ? obj.offsetTop : parseInt( obj.style.top );
mousePosX = evt.clientX;
mousePosY = evt.clientY;
obj.style.left = posLeft + mousePosX - obj.mousePosX + 'px';
obj.style.top = posTop + mousePosY - obj.mousePosY + 'px';
obj.mousePosX = mousePosX;
obj.mousePosY = mousePosY;
}
}
}
</script>
function drag_object( evt, obj )
{
evt = evt || window.event;
// флаг, которые отвечает за то, что мы кликнули по объекту (готовность к перетаскиванию)
obj.clicked = true;
// устанавливаем первоначальные значения координат объекта
obj.mousePosX = evt.clientX;
obj.mousePosY = evt.clientY;
// отключаем обработку событий по умолчанию, связанных с перемещением блока (это убирает глюки с выделением текста в других HTML-блоках, когда мы перемещаем объект)
if( evt.preventDefault ) evt.preventDefault();
else evt.returnValue = false;
// когда мы отпускаем кнопку мыши, убираем «проверочный флаг»
document.onmouseup = function(){ obj.clicked = false }
// обработка координат указателя мыши и изменение позиции объекта
document.onmousemove = function( evt )
{
evt = evt || window.event;
if( obj.clicked )
{
posLeft = !obj.style.left ? obj.offsetLeft : parseInt( obj.style.left );
posTop = !obj.style.top ? obj.offsetTop : parseInt( obj.style.top );
mousePosX = evt.clientX;
mousePosY = evt.clientY;
obj.style.left = posLeft + mousePosX - obj.mousePosX + 'px';
obj.style.top = posTop + mousePosY - obj.mousePosY + 'px';
obj.mousePosX = mousePosX;
obj.mousePosY = mousePosY;
}
}
}
</script>
3.

Картинку сохраняем в /template/ВАШ_ДИЗ/img/ под именем btop_bg_a.png
4. В /template/ВАШ_ДИЗ/html/forum/vievpost.html заменяем
Code:
<div id="setRating_{ID_AUTHOR}" class="fps-fwin" style="display:none;">
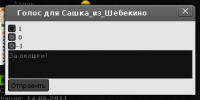
<div class="title">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close">X</div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
<div class="title">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close">X</div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
на
Code:
<div id="setRating_{ID_AUTHOR}" class="fps-fwin" style="display:none;">
<div class="drag_window">
<div class="title" onmousedown="drag_object(event, this.parentNode)">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close"></div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
</div>
<div class="drag_window">
<div class="title" onmousedown="drag_object(event, this.parentNode)">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close"></div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
</div>
5. В /sys/js/send_message.js заменяем
Code:
function createFpsWin(title, data) {
var blid = 'fpsw_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="title">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close">X</div><div class="cont">' + data + '</div></div>';
return fpsWin;
}
var blid = 'fpsw_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="title">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close">X</div><div class="cont">' + data + '</div></div>';
return fpsWin;
}
на
Code:
function createFpsWin(title, data) {
var blid = 'setRating_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="drag_window"><div class="title" onmousedown="drag_object(event, this.parentNode)">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close"></div><div class="cont">' + data + '</div></div></div>';
return fpsWin;
}
var blid = 'setRating_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="drag_window"><div class="title" onmousedown="drag_object(event, this.parentNode)">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close"></div><div class="cont">' + data + '</div></div></div>';
return fpsWin;
}
Отредактировано автором 22 Июн 2011
Отправлено: 21 Июн 2011#3
Сашка_из_Шебекино, круто. Молодчага, спасибо. Только с картинкой разберись, так как она юзается не только для этих окошек и заменив ее может слететь стиль других элементов. Лучше отдельной(новой) картинкой это сделать.
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 22 Июн 2011#5
Сашка_из_Шебекино, сенк. Попробую поюзать твои окошки. Если что, можно будет их сделать по умолчанию. Ты не против?
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 22 Июн 2011#6
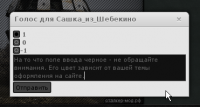
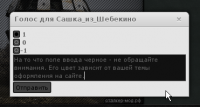
Drunya, для фапоса сделаю окошки в стиле темы на моем компе - elementary
Типо макинтоши но кнопка закрытия другая
Типо макинтоши но кнопка закрытия другая
Отредактировано автором 22 Июн 2011
Отправлено: 22 Июн 2011#7
Сашка_из_Шебекино, а ну давай. Ждемс тогда)
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 22 Июн 2011#8
Сашка_из_Шебекино пишет:
Окошки как в теме new wave в убунте + drag&drop (можно перемещать держа за заголовок)
Устранена проблема при открывании окошка истории рейтинга, оптимизирован код, удалены синтаксические ошибки.
Если окошки применяются где то ещё кроме репутации в форуме то скажите мне пожалуйста
Отправлено: 22 Июн 2011#9
Сашка_из_Шебекино, в Fapos 1.1.4 еще в анкете пользователей есть окошки, но тоже для рейтинга.
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 22 Июн 2011#10

Окошки как в теме elementary в убунте + drag&drop (можно перемещать держа за заголовок) Версия 0.0014
Установка:
1. В css заменяем
Code:
/* -------------- FAPOS CMS SYSTEM ---- */
.fps-fwin { position:fixed;top:200px;left:30%; max-width:350px;}
.fps-fwin .title {height: 19px; padding:5px;background:url("../../../template/orange/img/btop_bg.png") 0px -29px repeat-x; color:#FFFFFF; font-weight:bold; padding-right:40px;}
.fps-fwin .cont {padding:5px; border:1px solid #656565; background:#F8F8F8;}
.fps-fwin .close {float:right; width:15px; height:15px; margin-top: -22px; color:#FFFFFF; font-weight:bold; cursor:pointer;}
.aimg {cursor:pointer;}
.botname {color:#FF0000;}
/* ---------- END FAPOS CMS SYSTEM ---- */
.fps-fwin { position:fixed;top:200px;left:30%; max-width:350px;}
.fps-fwin .title {height: 19px; padding:5px;background:url("../../../template/orange/img/btop_bg.png") 0px -29px repeat-x; color:#FFFFFF; font-weight:bold; padding-right:40px;}
.fps-fwin .cont {padding:5px; border:1px solid #656565; background:#F8F8F8;}
.fps-fwin .close {float:right; width:15px; height:15px; margin-top: -22px; color:#FFFFFF; font-weight:bold; cursor:pointer;}
.aimg {cursor:pointer;}
.botname {color:#FF0000;}
/* ---------- END FAPOS CMS SYSTEM ---- */
на
Code:
/* -------------- FAPOS CMS SYSTEM ---- */
.fps-fwin {position:fixed;top:200px;left:30%;}
.drag_window {position:absolute;box-shadow:0 0 10px #000;-moz-box-shadow:0 0 10px #000;-webkit-box-shadow:0 0 10px #000;width:333px;max-width:333px;}
.drag_window .title {cursor:move;height:29px;background:url(../../../template/CoP/img/btop_bg_a.png) 0 0 no-repeat;font-weight:bold;color:#6E6E6E;font-family:sans-serif, arial, verdana;font-size:12px;padding-left:9px;line-height:27px;text-shadow: 0 1px #fff;}
.drag_window .cont {border:1px solid #919191;border-top:0;background:#E5E5E5;padding:5px;}
.drag_window .close {background:url(../../../template/CoP/img/btop_bg_a.png) -333px 0px no-repeat;float:right;width:28px;height:29px;margin-right:5px;margin-top:-28px;cursor:pointer;}
.fps-fwin .close:hover {background:url(../../../template/CoP/img/btop_bg_a.png) -351px 0px no-repeat;}
.fps-fwin textarea {width:100%;height:50px;}
/* ---------- END FAPOS CMS SYSTEM ---- */
.fps-fwin {position:fixed;top:200px;left:30%;}
.drag_window {position:absolute;box-shadow:0 0 10px #000;-moz-box-shadow:0 0 10px #000;-webkit-box-shadow:0 0 10px #000;width:333px;max-width:333px;}
.drag_window .title {cursor:move;height:29px;background:url(../../../template/CoP/img/btop_bg_a.png) 0 0 no-repeat;font-weight:bold;color:#6E6E6E;font-family:sans-serif, arial, verdana;font-size:12px;padding-left:9px;line-height:27px;text-shadow: 0 1px #fff;}
.drag_window .cont {border:1px solid #919191;border-top:0;background:#E5E5E5;padding:5px;}
.drag_window .close {background:url(../../../template/CoP/img/btop_bg_a.png) -333px 0px no-repeat;float:right;width:28px;height:29px;margin-right:5px;margin-top:-28px;cursor:pointer;}
.fps-fwin .close:hover {background:url(../../../template/CoP/img/btop_bg_a.png) -351px 0px no-repeat;}
.fps-fwin textarea {width:100%;height:50px;}
/* ---------- END FAPOS CMS SYSTEM ---- */
2. В /template/ВАШ_ДИЗ/html/forum/main.html перед </head> пишем:
Code:
<script type="text/javascript">
function drag_object( evt, obj )
{
evt = evt || window.event;
// флаг, которые отвечает за то, что мы кликнули по объекту (готовность к перетаскиванию)
obj.clicked = true;
// устанавливаем первоначальные значения координат объекта
obj.mousePosX = evt.clientX;
obj.mousePosY = evt.clientY;
// отключаем обработку событий по умолчанию, связанных с перемещением блока (это убирает глюки с выделением текста в других HTML-блоках, когда мы перемещаем объект)
if( evt.preventDefault ) evt.preventDefault();
else evt.returnValue = false;
// когда мы отпускаем кнопку мыши, убираем «проверочный флаг»
document.onmouseup = function(){ obj.clicked = false }
// обработка координат указателя мыши и изменение позиции объекта
document.onmousemove = function( evt )
{
evt = evt || window.event;
if( obj.clicked )
{
posLeft = !obj.style.left ? obj.offsetLeft : parseInt( obj.style.left );
posTop = !obj.style.top ? obj.offsetTop : parseInt( obj.style.top );
mousePosX = evt.clientX;
mousePosY = evt.clientY;
obj.style.left = posLeft + mousePosX - obj.mousePosX + 'px';
obj.style.top = posTop + mousePosY - obj.mousePosY + 'px';
obj.mousePosX = mousePosX;
obj.mousePosY = mousePosY;
}
}
}
</script>
function drag_object( evt, obj )
{
evt = evt || window.event;
// флаг, которые отвечает за то, что мы кликнули по объекту (готовность к перетаскиванию)
obj.clicked = true;
// устанавливаем первоначальные значения координат объекта
obj.mousePosX = evt.clientX;
obj.mousePosY = evt.clientY;
// отключаем обработку событий по умолчанию, связанных с перемещением блока (это убирает глюки с выделением текста в других HTML-блоках, когда мы перемещаем объект)
if( evt.preventDefault ) evt.preventDefault();
else evt.returnValue = false;
// когда мы отпускаем кнопку мыши, убираем «проверочный флаг»
document.onmouseup = function(){ obj.clicked = false }
// обработка координат указателя мыши и изменение позиции объекта
document.onmousemove = function( evt )
{
evt = evt || window.event;
if( obj.clicked )
{
posLeft = !obj.style.left ? obj.offsetLeft : parseInt( obj.style.left );
posTop = !obj.style.top ? obj.offsetTop : parseInt( obj.style.top );
mousePosX = evt.clientX;
mousePosY = evt.clientY;
obj.style.left = posLeft + mousePosX - obj.mousePosX + 'px';
obj.style.top = posTop + mousePosY - obj.mousePosY + 'px';
obj.mousePosX = mousePosX;
obj.mousePosY = mousePosY;
}
}
}
</script>
3.

Картинку сохраняем в /template/ВАШ_ДИЗ/img/ под именем btop_bg_a.png
4. В /template/ВАШ_ДИЗ/html/forum/vievpost.html заменяем
Code:
<div id="setRating_{ID_AUTHOR}" class="fps-fwin" style="display:none;">
<div class="title">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close">X</div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
<div class="title">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close">X</div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
на
Code:
<div id="setRating_{ID_AUTHOR}" class="fps-fwin" style="display:none;">
<div class="drag_window">
<div class="title" onmousedown="drag_object(event, this.parentNode)">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close"></div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
</div>
<div class="drag_window">
<div class="title" onmousedown="drag_object(event, this.parentNode)">Голос для <b>{AUTHOR}</b></div>
<div onClick="$('#setRating_{ID_AUTHOR}').hide()" class="close"></div>
<div class="cont">
<form id="ratingForm_{ID_AUTHOR}">
<input type="radio" name="points" value="1" /><b> 1</b><br />
<input type="radio" name="points" value="0" /><b> 0</b><br />
<input type="radio" name="points" value="-1" /><b>-1</b><br />
<textarea name="comment"></textarea><br />
<input type="button" value="Отправить" onClick="setRating({ID_AUTHOR}, 'ratingForm_{ID_AUTHOR}');" />
</form>
<div id="infomess_{ID_AUTHOR}"></div>
</div>
</div>
</div>
5. В /sys/js/send_message.js заменяем
Code:
function createFpsWin(title, data) {
var blid = 'fpsw_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="title">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close">X</div><div class="cont">' + data + '</div></div>';
return fpsWin;
}
var blid = 'fpsw_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="title">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close">X</div><div class="cont">' + data + '</div></div>';
return fpsWin;
}
на
Code:
function createFpsWin(title, data) {
var blid = 'setRating_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="drag_window"><div class="title" onmousedown="drag_object(event, this.parentNode)">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close"></div><div class="cont">' + data + '</div></div></div>';
return fpsWin;
}
var blid = 'setRating_' + Math.floor((Math.random()*9999));
var fpsWin = '<div id="' + blid + '" class="fps-fwin" style=""><div class="drag_window"><div class="title" onmousedown="drag_object(event, this.parentNode)">' + title + '</div><div onClick="$(\'#' + blid + '\').hide()" class="close"></div><div class="cont">' + data + '</div></div></div>';
return fpsWin;
}
1 2
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 73. Зарегистрированных: 0. Гостей: 73.
