Ответить
она включается только после нескольких попыток. Дополнительный способ защиты. Вполне оправдан.
Очередной трюк о котором я не упомянул. На поля хидден вешается имя login или pass.
Ботов пишут не под 1 сайт, иначе любая защита уже была бы сломана. Что я сказать могу, данный способ вполне безопасен, гугл его и использует. А если 2-3 неудачи, тогда отображать каптчу.
Так же есть интересный способ генерировать javascript значения, которые будет вводить пользователь. Бот не может работать с ним.
Против брутфорса есть свои методы
1 2
Отказ от Каптчи
Отправлено: 18 Июн 2011#1
Довольно давно в интернете встал вопрос о реализации защиты от ботов и всяческой вредятины.
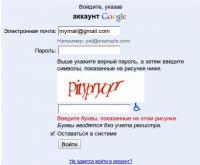
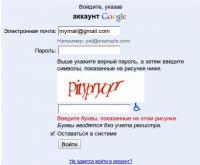
Основным методом борьбы с ней, стала каптча - набор символов, генерируемых программой в изображение, зачастую искажены и на режущем глаз фоне. Однако, это не удобно и вызывает затруднения у большинства пользователей, особенно у тех, у кого проблемы со зрением, но и на этом словили собаку: аудио каптча, но лично я, человек без проблем со слухом, затрудняюсь с первого раза верно написать нужное слово. К тому же, видели ли вы каптчу на сайте google и других "продвинутых" ресурсах? Нет.
Затем была сделана игра-каптча: поставить шарики по соответсвующим цветам, нажать на нужную фигуру и прочее.
Вот какую реакцию вызвало это у меня:
1й раз: "Отлично, весело, оригинально!"
2й раз: "Ну, окей. Тут другой вариант, норм"
3й раз: "Ммм, снова."
4й раз: "Видел уже ..."
5й раз: "Да ну его нахрен."
Но, недавно, размышляя над новыми, более удобными методами защиты, я осознал, что бот, автоматически заполняет все поля формы. Следовательно, мы сделаем так:
Итак, вот что выдаст нам $_POST после заполнения ботом:
Таким образом мы увидели, что бот заполнял форму. Ведь для человека данное поле не видно и он оставляет его пустым. Но бывают случаи, когда бот не заполняет поле или анализирует css и подключенный стиль, что тогда?
Таким образом тип формы hidden поможет нам определить, где бот, а где человек. Все эти поля человек не видит, а значит не изменяет их значений, бот же попытается изменить.
Почему нельзя использовать просто hidden?
Потому что бот может либо понять css (что имеет довольно низкую вероятность) либо определить тип поля.
Основным методом борьбы с ней, стала каптча - набор символов, генерируемых программой в изображение, зачастую искажены и на режущем глаз фоне. Однако, это не удобно и вызывает затруднения у большинства пользователей, особенно у тех, у кого проблемы со зрением, но и на этом словили собаку: аудио каптча, но лично я, человек без проблем со слухом, затрудняюсь с первого раза верно написать нужное слово. К тому же, видели ли вы каптчу на сайте google и других "продвинутых" ресурсах? Нет.
Затем была сделана игра-каптча: поставить шарики по соответсвующим цветам, нажать на нужную фигуру и прочее.
Вот какую реакцию вызвало это у меня:
1й раз: "Отлично, весело, оригинально!"
2й раз: "Ну, окей. Тут другой вариант, норм"
3й раз: "Ммм, снова."
4й раз: "Видел уже ..."
5й раз: "Да ну его нахрен."
Но, недавно, размышляя над новыми, более удобными методами защиты, я осознал, что бот, автоматически заполняет все поля формы. Следовательно, мы сделаем так:
Code:
<style type="text/css">
input .hidden {display:none;}
</style>
<input type="text" name="login" />
<input type="password" name="pass" />
<input type="text" class="hidden" value="" name="key1" />
input .hidden {display:none;}
</style>
<input type="text" name="login" />
<input type="password" name="pass" />
<input type="text" class="hidden" value="" name="key1" />
Итак, вот что выдаст нам $_POST после заполнения ботом:
1
2
3
4
5
<?php $_POST = array(
'login' => 'bot1234567',
'pass' => 'bot123987',
'key1' => 'bot12167'
);?>
Таким образом мы увидели, что бот заполнял форму. Ведь для человека данное поле не видно и он оставляет его пустым. Но бывают случаи, когда бот не заполняет поле или анализирует css и подключенный стиль, что тогда?
Code:
<input type="text" name="login" />
<input type="password" name="pass" />
<input type="text" class="hidden" value="" name="key1" /> <!-- Наше старое поле -->
<input type="hidden" value="randkeyvalue" name="key2" /> <!-- Наше новое поле с ключом -->
<input type="hidden" value="" name="key3" /> <!-- Наше новое поле без ключа -->
<input type="password" name="pass" />
<input type="text" class="hidden" value="" name="key1" /> <!-- Наше старое поле -->
<input type="hidden" value="randkeyvalue" name="key2" /> <!-- Наше новое поле с ключом -->
<input type="hidden" value="" name="key3" /> <!-- Наше новое поле без ключа -->
Таким образом тип формы hidden поможет нам определить, где бот, а где человек. Все эти поля человек не видит, а значит не изменяет их значений, бот же попытается изменить.
Почему нельзя использовать просто hidden?
Потому что бот может либо понять css (что имеет довольно низкую вероятность) либо определить тип поля.
Отредактировано автором 18 Июн 2011
Отправлено: 19 Июн 2011#2
Я немного не врубился причем тут бот и hidden + css...
Я когда настраивал бота для сайтов, делал это в ручную. И указывал только те поля которые действительно нужны для заполнения. В HTTP Editor можно опробовать запрос, а потом если все удачно то скормить боту.
Укажу поля login и pass и что ? Защита сломана ?
И как это на гугле нет капчи?

Я когда настраивал бота для сайтов, делал это в ручную. И указывал только те поля которые действительно нужны для заполнения. В HTTP Editor можно опробовать запрос, а потом если все удачно то скормить боту.
Укажу поля login и pass и что ? Защита сломана ?
И как это на гугле нет капчи?

Отредактировано автором 19 Июн 2011
Если где то нет чего то значит что то где то есть.
Отправлено: 19 Июн 2011#3
Цитата
И как это на гугле нет капчи?
она включается только после нескольких попыток. Дополнительный способ защиты. Вполне оправдан.
Цитата
Укажу поля login и pass и что ? Защита сломана ?
Очередной трюк о котором я не упомянул. На поля хидден вешается имя login или pass.
Ботов пишут не под 1 сайт, иначе любая защита уже была бы сломана. Что я сказать могу, данный способ вполне безопасен, гугл его и использует. А если 2-3 неудачи, тогда отображать каптчу.
Так же есть интересный способ генерировать javascript значения, которые будет вводить пользователь. Бот не может работать с ним.
Отредактировано автором 19 Июн 2011
Отправлено: 19 Июн 2011#4
Ну незнаю, по мне так проще если авторизация то на наее кинуть капчу после 10-15 попытки неудачной.
Если форма реги то на нее сразу капчу накинуть. Или сделать сначала ввод мыла, а потом переход по ссылке для дальнейшей реги. если это чат. То запретить там писать незарегиным пользователям, с форумом тож самое.
Если форма реги то на нее сразу капчу накинуть. Или сделать сначала ввод мыла, а потом переход по ссылке для дальнейшей реги. если это чат. То запретить там писать незарегиным пользователям, с форумом тож самое.
Если где то нет чего то значит что то где то есть.
Отправлено: 19 Июн 2011#6
Можно создать обычное поле type="password" name="password" value="123" и загнать его абсолютом за пределы сайта. А настоящее поле с паролем, допустим type="password2" name="password2" value=""
Но это опять же защитит только от спама, а если ваш сайт будет конкретной целью для брутфорса, то соответственно и брутфорс будет обходить эту защиту.
1
2
3
4
<?php if(!isset($_POST['password']) || $_POST['password'] != "123") {
echo "Сгинь бот!"
return false;
}?>
Но это опять же защитит только от спама, а если ваш сайт будет конкретной целью для брутфорса, то соответственно и брутфорс будет обходить эту защиту.
Отредактировано автором 19 Июн 2011
Отправлено: 19 Июн 2011#7
Цитата
Но это опять же защитит только от спама, а если ваш сайт будет конкретной целью для брутфорса, то соответственно и брутфорс будет обходить эту защиту.
Против брутфорса есть свои методы
Отправлено: 19 Июн 2011#9
А меня капча дрочит постоянно! И я хорошо знаю для чего она нужна я даже верую в эти комбинаций букв и цифр! Я постоянно туплю с ней. Почему просто на картинке не размещать один символ или чей-то образ и все!
Бывает настолько сложно, что проще некуда
1 2
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 159. Зарегистрированных: 0. Гостей: 159.


