Тема закрыта
Вот код. Создаешь чанк и суешь код в него. Потом этот чанк подключаешь в шаблоне где надо.
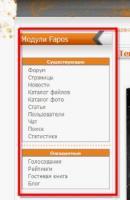
Например у меня это выглядит так, в шаблоне ORANGE
1
Дайте урок.
Отправлено: 19 Мар 2011#3
Спасибо за поддержку и понимания, но я пока не силён в языке html
Отредактировано автором 19 Мар 2011
Отправлено: 19 Мар 2011#4
Code:
<div class="menu-item">
<div class="title">Модули Fapos</div>
<div class="content">
<div class="sub-title">Существующие</div>
<div class="submenu-item">
<ul>
<li>Форум</li>
<li>Страницы</li>
<li>Новости</li>
<li>Каталог файлов</li>
<li>Каталог фото</li>
<li>Статьи</li>
<li>Пользователи</li>
<li>Чат</li>
<li>Поиск</li>
<li>Статистика</li>
</ul>
</div>
<hr />
<div class="sub-title">Ожидаемые</div>
<div class="submenu-item">
<ul>
<li>Голосования</li>
<li>Рейтинги</li>
<li>Гостевая книга</li>
<li>Блог</li>
</ul>
</div>
</div>
<div class="bottom"></div>
</div>
<div class="title">Модули Fapos</div>
<div class="content">
<div class="sub-title">Существующие</div>
<div class="submenu-item">
<ul>
<li>Форум</li>
<li>Страницы</li>
<li>Новости</li>
<li>Каталог файлов</li>
<li>Каталог фото</li>
<li>Статьи</li>
<li>Пользователи</li>
<li>Чат</li>
<li>Поиск</li>
<li>Статистика</li>
</ul>
</div>
<hr />
<div class="sub-title">Ожидаемые</div>
<div class="submenu-item">
<ul>
<li>Голосования</li>
<li>Рейтинги</li>
<li>Гостевая книга</li>
<li>Блог</li>
</ul>
</div>
</div>
<div class="bottom"></div>
</div>
Вот код. Создаешь чанк и суешь код в него. Потом этот чанк подключаешь в шаблоне где надо.
Например у меня это выглядит так, в шаблоне ORANGE
Code:
<td width="210px" valign="top">
{GLOBAL_FPSINFO}
<div class="menu-item">
<div class="title">Последние темы</div>
<div class="content">
{[!last_added]}
</div>
<div class="bottom"></div>
</div>
</td>
{GLOBAL_FPSINFO}
<div class="menu-item">
<div class="title">Последние темы</div>
<div class="content">
{[!last_added]}
</div>
<div class="bottom"></div>
</div>
</td>
Отредактировано автором 19 Мар 2011
Я горжусь тем, что создал . И люблю нашу команду)
Отправлено: 20 Мар 2011#8
ну заепись. К стати если нужна динамика, можно юзать сниппеты. То же что и чанки только там пыха работает.
Это я на всякий пожарный напомнил)
Это я на всякий пожарный напомнил)
Я горжусь тем, что создал . И люблю нашу команду)
1
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 34. Зарегистрированных: 0. Гостей: 34.





 Я думал, ты имел ввиду как создать чанк)
Я думал, ты имел ввиду как создать чанк)