Ответить
Мобильный дизайн админки.
Голосование: Ннадо CSS3 @media? ?
- Надо. (6 голосов [100%])
- Не надо. (0 голосов [0%])
- Не нужно вообще, т.к нефиг лазить в админку с мобильника. (0 голосов [0%])
- Мне все пофиг. (0 голосов [0%])
Отправлено: 3 Ноя 2013#11
Code:
function clac(){
if ($('#menu').css('left')=='-237px') {
$('#menu').css('left', '0');
} else {
$('#menu').css('left', '-237px');
}
}
if ($('#menu').css('left')=='-237px') {
$('#menu').css('left', '0');
} else {
$('#menu').css('left', '-237px');
}
}
Отправлено: 4 Ноя 2013#12
Сашка_из_Шебекино, о, спасибо, это то что нужно!
Добавлено2013.11.03 19-30
Эх. А вот если изменять размер экрана "на лету" просто размером окна, то будет небольшой баг, лечащийся перезагрузкой страницы. Можно исправить его через яваскрипт, но тогда надо будет считать ширину экрана... В прочем когда доделаю сами посмотрите и решите исправлять этот баг или нет.
Добавлено2013.11.04 13-57
Ух из-за этих долбанных скроллов, и fixed много проблем.
Добавлено2013.11.04 20-38
Начальную высоту страницы все ровно пришлось считать... И немного менять порядок в html и технику выдвигания меню... ИБО скролл на телефонах не работает, fixed тоже... в общем вот столько яваскрипта у меня будет, может на пару строчек больше.
Нашел в инете как высоту считать... Вроде работает.
Вот такой вот быдло-код. Но без него никак. Ибо если по другому, то надо будет писать код для скролла внутренних блоков, а там по больше коду будет...
Добавлено2013.11.03 19-30
Эх. А вот если изменять размер экрана "на лету" просто размером окна, то будет небольшой баг, лечащийся перезагрузкой страницы. Можно исправить его через яваскрипт, но тогда надо будет считать ширину экрана... В прочем когда доделаю сами посмотрите и решите исправлять этот баг или нет.
Добавлено2013.11.04 13-57
Ух из-за этих долбанных скроллов, и fixed много проблем.
Добавлено2013.11.04 20-38
Начальную высоту страницы все ровно пришлось считать... И немного менять порядок в html и технику выдвигания меню... ИБО скролл на телефонах не работает, fixed тоже... в общем вот столько яваскрипта у меня будет, может на пару строчек больше.
Нашел в инете как высоту считать... Вроде работает.
Code:
window.onload=function(){
height=(document.body.scrollHeight > document.body.offsetHeight)?document.body.scrollHeight:document.body.offsetHeight;
$('#leftmenu').css('min-height', height);
if ($('#rightmenu').css('position') !== 'absolute') {
$('#rightmenu').css('min-height', height);
}
}
function leftm(){
if ($('#wrapper').css('margin-left')=='-232px') {
$('#wrapper').css('margin-left', '0').css('z-index', '4');
$('#linkleftmenu').css('left', '188px').css('color', '#fff');
$('#linkrightmenu').css('right', '0').css('color', '#777');
$('.crumbs').css('padding-left', '5px');
$('.sub').hide();
} else {
$('#wrapper').css('margin-left', '-232px');
$('#linkleftmenu').css('left', '0').css('color', '#ddd');
$('.crumbs').css('padding-left', '44px');
$('#linkrightmenu').css('right', '0').css('color', '#ddd');
}
}
function rightm(){
if ($('#wrapper').css('margin-left')=='-232px') {
$('#wrapper').css('margin-left', '-464px').css('z-index', '4');
$('#linkrightmenu').css('right', '188px').css('color', '#fff');
$('#linkleftmenu').css('left', '0').css('color', '#777');
$('.crumbs').css('padding-left', '275px');
$('.sub').hide();
} else {
$('#wrapper').css('margin-left', '-232px');
$('#linkrightmenu').css('right', '0').css('color', '#ddd');
$('.crumbs').css('padding-left', '44px');
$('#linkleftmenu').css('left', '0').css('color', '#ddd');
}
}
height=(document.body.scrollHeight > document.body.offsetHeight)?document.body.scrollHeight:document.body.offsetHeight;
$('#leftmenu').css('min-height', height);
if ($('#rightmenu').css('position') !== 'absolute') {
$('#rightmenu').css('min-height', height);
}
}
function leftm(){
if ($('#wrapper').css('margin-left')=='-232px') {
$('#wrapper').css('margin-left', '0').css('z-index', '4');
$('#linkleftmenu').css('left', '188px').css('color', '#fff');
$('#linkrightmenu').css('right', '0').css('color', '#777');
$('.crumbs').css('padding-left', '5px');
$('.sub').hide();
} else {
$('#wrapper').css('margin-left', '-232px');
$('#linkleftmenu').css('left', '0').css('color', '#ddd');
$('.crumbs').css('padding-left', '44px');
$('#linkrightmenu').css('right', '0').css('color', '#ddd');
}
}
function rightm(){
if ($('#wrapper').css('margin-left')=='-232px') {
$('#wrapper').css('margin-left', '-464px').css('z-index', '4');
$('#linkrightmenu').css('right', '188px').css('color', '#fff');
$('#linkleftmenu').css('left', '0').css('color', '#777');
$('.crumbs').css('padding-left', '275px');
$('.sub').hide();
} else {
$('#wrapper').css('margin-left', '-232px');
$('#linkrightmenu').css('right', '0').css('color', '#ddd');
$('.crumbs').css('padding-left', '44px');
$('#linkleftmenu').css('left', '0').css('color', '#ddd');
}
}
Отредактировано автором 4 Ноя 2013
Соразработчик Atom-M CMS
Отправлено: 5 Ноя 2013#13
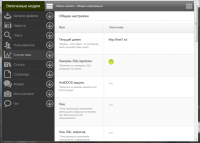
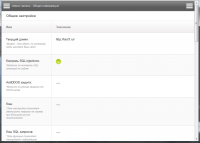
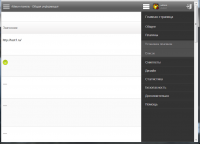
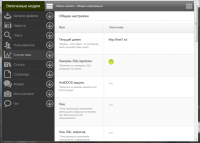
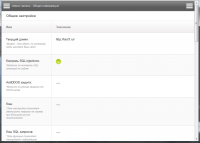
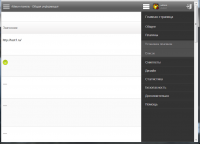
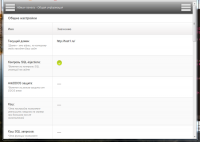
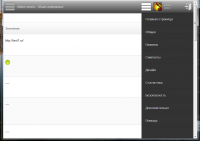
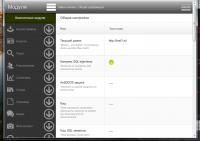
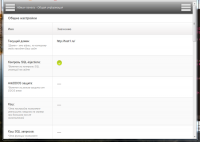
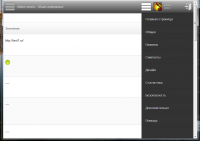
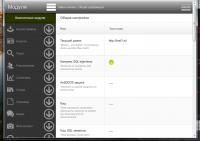
Выкладываю скриншоты выползающих менюшек.



Мобильная версия будет работать на экранах от 232px шириной
Добавлено2013.11.05 17-15
Насчет оформления верхней полоски еще думаю, приму предложения, пока юзал фон от меню в default



Мобильная версия будет работать на экранах от 232px шириной
Добавлено2013.11.05 17-15
Насчет оформления верхней полоски еще думаю, приму предложения, пока юзал фон от меню в default
Соразработчик Atom-M CMS
Отправлено: 5 Ноя 2013#14
вот шаблон с генератора
на этом шаблоне можно что угодно сделать адаптивное
на этом шаблоне можно что угодно сделать адаптивное
Отредактировано автором 5 Ноя 2013
шаблоны потихоньку адаптирую
хостинг для сайта идеальный вариант за бесплатно http://api.3owl.com/redir/3710254/
хостинг для сайта идеальный вариант за бесплатно http://api.3owl.com/redir/3710254/
Отправлено: 5 Ноя 2013#15
jevgenj, я новый шаблон делать не буду. И этот принцип нам не подойдет. Ибо админка это не информационный сайт. Тут совсем по другому.
Соразработчик Atom-M CMS
Отправлено: 5 Ноя 2013#17
Сашка_из_Шебекино, это на компе красивенько( а вот на мобильнике, лично у меня. Отступы на текст не действуют, вообще. Экспериментирую пока.
Соразработчик Atom-M CMS
Отправлено: 6 Ноя 2013#18
А никто не хочет написать скрипт, что бы можно было "вытягивать" и "затягивать" пальцем эти боковые менюшки?
Менюхи я таки оформил. На телефоне работают прелестно.



Менюхи я таки оформил. На телефоне работают прелестно.



Соразработчик Atom-M CMS
Отправлено: 8 Ноя 2013#19
Отправлено: 26 Ноя 2013#20
Сашка_из_Шебекино, попробую на днях
Добавлено2013.11.26 20-55
Тэкс дело такое. Стоит ли заюзать яваскрипт скролл(тот который у нас сейчас с Сашкой в чате) для скроллинга выползающих менюшек? Обычный скролл на мобильных не работает, если это внутреннее окно, а js работает, проверил на чате. Получается хочу добиться примерно как у гугла. Или оставить просто высоту окна равной высоте сайта и если меньше минимума окна растягивать сайт(это то как у меня сейчас)
Добавлено2013.11.26 20-55
Тэкс дело такое. Стоит ли заюзать яваскрипт скролл(тот который у нас сейчас с Сашкой в чате) для скроллинга выползающих менюшек? Обычный скролл на мобильных не работает, если это внутреннее окно, а js работает, проверил на чате. Получается хочу добиться примерно как у гугла. Или оставить просто высоту окна равной высоте сайта и если меньше минимума окна растягивать сайт(это то как у меня сейчас)
Соразработчик Atom-M CMS
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 155. Зарегистрированных: 0. Гостей: 155.