Ответить

что по бокам - вылезает на 75% на экран из-за пределов страницы при нажатию на одну из двух соответствующих кнопок вверху экрана
Добавлено2013.10.12 23-58
ну или свайпом
Мобильный дизайн админки.
Голосование: Ннадо CSS3 @media? ?
- Надо. (6 голосов [100%])
- Не надо. (0 голосов [0%])
- Не нужно вообще, т.к нефиг лазить в админку с мобильника. (0 голосов [0%])
- Мне все пофиг. (0 голосов [0%])
Отправлено: 12 Окт 2013#1
В общем обсуждаем то как должна выглядеть мобильная версия админки.
А собственно я предлагаю реализовывать её чисто ресурсами CSS, правда в данном случае мобильники на IE будут страдать ну и фиг с ними.
А предлагаю я юзать свойство @media оно у нас даже есть, но в малом варианте.(только для верхнего меню)
В общем с помощью него можно переписать CSS для устройств с маленькими экранами, то есть создать мобильную версию.
Ну и что бы было понятнее, как это работает и что из этого может получится
Собственно на данный момент у нас даже для десктопов не до конца прорезинено все...
А собственно я предлагаю реализовывать её чисто ресурсами CSS, правда в данном случае мобильники на IE будут страдать ну и фиг с ними.
А предлагаю я юзать свойство @media оно у нас даже есть, но в малом варианте.(только для верхнего меню)
В общем с помощью него можно переписать CSS для устройств с маленькими экранами, то есть создать мобильную версию.
Ну и что бы было понятнее, как это работает и что из этого может получится
Собственно на данный момент у нас даже для десктопов не до конца прорезинено все...
Отредактировано автором 12 Окт 2013
Соразработчик Atom-M CMS
Отправлено: 12 Окт 2013#3
Sproot, тогда надо придумать как все разместить для мобильников. Там же информации тьма.
Соразработчик Atom-M CMS
Отправлено: 12 Окт 2013#4
ну вот моё предложение

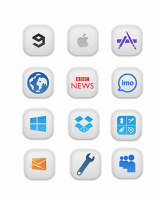
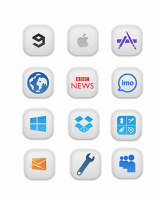
главная

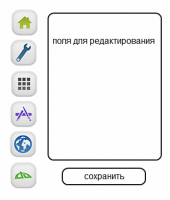
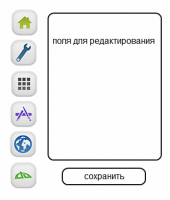
страница редактирования
сами иконки естественно значения не имеют вставил только для понимания картины

главная

страница редактирования
сами иконки естественно значения не имеют вставил только для понимания картины
Отредактировано автором 12 Окт 2013
Отправлено: 12 Окт 2013#5

что по бокам - вылезает на 75% на экран из-за пределов страницы при нажатию на одну из двух соответствующих кнопок вверху экрана
Добавлено2013.10.12 23-58
ну или свайпом
Отправлено: 13 Окт 2013#6
Сашка_из_Шебекино, твой вариант мне нравится, во первых он более менее подходит под нынешнюю верстку(т.к. верстку я ясное дело менять только для мобильной версии не смогу.) Во вторых он удобен. Как только зарезиню админку для десктопов полностью. приступлю к этому. Правда тут дело такое, как я сделаю кнопки? Можно конечно их сделать везде, но для десктопов скрывать, а для мобил показывать.
Соразработчик Atom-M CMS
Отправлено: 14 Окт 2013#7
да, именно так
Добавлено2013.10.14 14-29
только если и делать мобильную вёрстку то нужно и весь шаб переверстать. и начать с маленьких экранов к большим. а не наоборот. иначе фигня вообще получится
Добавлено2013.10.14 14-29
только если и делать мобильную вёрстку то нужно и весь шаб переверстать. и начать с маленьких экранов к большим. а не наоборот. иначе фигня вообще получится
Отправлено: 21 Окт 2013#8
Сашка_из_Шебекино, эЭ переверстать.? Нее я только подправить нынешнюю собираюсь.
Добавлено2013.10.21 18-16
Сашка_из_Шебекино, пробывал сегодня изложенный тобой вариант мобильной версии админки. Получается! Почти без изменения верстки(кнопки только). Но контент страниц с Название поля - поле, на одной строке не уместить. Для них подходит только размещение в две строки. Кроме этого я тестировал на fixed позиционированной шапке и выползающих менюхах. получается очень удобно, но! Если суммарная высота меню с выпадающими списками больше чем высота экрана, то придется прокручивать это меню.
Добавлено2013.10.21 18-16
Сашка_из_Шебекино, пробывал сегодня изложенный тобой вариант мобильной версии админки. Получается! Почти без изменения верстки(кнопки только). Но контент страниц с Название поля - поле, на одной строке не уместить. Для них подходит только размещение в две строки. Кроме этого я тестировал на fixed позиционированной шапке и выползающих менюхах. получается очень удобно, но! Если суммарная высота меню с выпадающими списками больше чем высота экрана, то придется прокручивать это меню.
Соразработчик Atom-M CMS
Отправлено: 3 Ноя 2013#10
Итак. Вопрос который я уже задавал, но так и не получил вразумительного ответа. Ставлю вам задачу, дорогие программеры.
Нужно написать код на яваскрипте(без перезагрузки), который будет действовать так.
Нажимаем на элемент с класом(id) knopka
IF (в стилях элементу с класом(id) menu указано left: -237px; ) {
изменить элементу с класом(id) menu значение стиля на left: 0;
}ELSE{
изменить элементу с класом(id) menu значение стиля на left: -237px;
}
А лучше, чтобы в роли отдельного стиля выступал класс, только главное что бы этот класс не удалял имеющийся уже у элемента.
Вроде все подробно расписал, а то прошлый раз нифига никто ничего не понял.
Нужно написать код на яваскрипте(без перезагрузки), который будет действовать так.
Нажимаем на элемент с класом(id) knopka
IF (в стилях элементу с класом(id) menu указано left: -237px; ) {
изменить элементу с класом(id) menu значение стиля на left: 0;
}ELSE{
изменить элементу с класом(id) menu значение стиля на left: -237px;
}
А лучше, чтобы в роли отдельного стиля выступал класс, только главное что бы этот класс не удалял имеющийся уже у элемента.
Вроде все подробно расписал, а то прошлый раз нифига никто ничего не понял.
Отредактировано автором 3 Ноя 2013
Соразработчик Atom-M CMS
Зарегистрируйтесь или авторизуйтесь что бы писать
Сейчас online: 153. Зарегистрированных: 0. Гостей: 153.
